グラフィックデータ制御関数
|
| 宣言 | int LoadGraphScreen( int x , int y , char *GraphName , int TransFlag ) ;
|
| 概略 | 画像ファイルを読みこんで画面に表示する
|
| 引数 |
x , y : ロードした画像を描画する矩形の左上頂点の座標
GraphName : ロードする画像パスの文字列があるポインタ
TransFlag : 画像の透明度を有効にするかどうか( TRUE:有効にする FALSE:無効にする ) |
| 戻り値 | 0:成功 |
| | -1:エラー発生
|
| 解説 |
画像ファイルをGraphNameの示すパスを元にディスクから読みこんで( x , y )を画像の左上の頂点とした領域に描画します。
TransFlagをTRUEにすると画像の透明度が有効になります。
( 画像の透明度の詳細については SetTransColor の解説を参照してください )
尚、読み込むことの出来る画像形式は BMP,JPEG,PNG,DDS,ARGB,TGA の6種類です。
|
|
サンプル
画面左上を画像の左上頂点としtest1.bmpを透過色有効で表示します
Windows用
#include "DxLib.h"
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
if( DxLib_Init() == -1 ) // DXライブラリ初期化処理
{
return -1; // エラーが起きたら直ちに終了
}
// BMP画像の表示
LoadGraphScreen( 0 , 0 , "test1.bmp" , TRUE ) ;
WaitKey() ; // キーの入力待ち(『WaitKey』を使用)
DxLib_End() ; // DXライブラリ使用の終了処理
return 0 ; // ソフトの終了
}
Android用
Windows用のプログラムの
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
を
int android_main( void )
に置き換える以外は Windows用のプログラムと同じです。
|
| 宣言 | int LoadGraph( char *FileName ) ;
|
| 概略 | 画像ファイルのメモリへの読みこみ、及び動画ファイルのロード
|
| 引数 |
FileName : ロードする画像、及び動画ファイルの
ファイルパス文字列へのポインタ |
| 戻り値 |
-1 : エラー発生
-1以外 : グラフィックのハンドル
|
| 解説 |
画像ファイルをメモリにロードします。
これは表示する必要が出るたびにディスクにアクセスすると画像処理の負荷が非常に高くなってしまうので、
ディスクよりも高速に処理を行うことが出来るメモリ上に画像を保存してしまおう、と言う考えから来ているものです。
この関数が成功するとグラフィックハンドルと言うものが返って来ます。
これはメモリに保存した画像の識別番号で int 型の数値です、
読みこんだ画像を描画する際にこの識別番号を指定するとメモリに読みこんだ画像を描画することが出来ます。
例 test1.bmpをロードし、戻り値であるグラフィックハンドルを
int 型変数 GrHandle に保存します
int GrHandle ;
GrHandle = LoadGraph( "test1.bmp" ) ;
尚、読み込むことの出来る画像形式は BMP,JPEG,PNG,DDS,ARGB,TGA の6種類です。
アルファチャンネル画像の自動読み込みについて
DXライブラリでは、LoadGraph 等の画像ファイルを扱う関数全般で、
指定のファイル名の末端に『_a』が付く画像ファイルが在った場合、
その画像ファイルを透明情報として読み込みます。
透明情報として扱われる画像の色が白に近いほど不透明に、黒に近いほど透明になります。
画像中に透明な部分を付けたいとき、又は、透過させる部分とさせない部分の境界を暈したい時等に有効です。
例 test6.bmp と、透明情報用の test6_a.bmp を用意して透明情報付き画像として読み込みます
int GrHandle ;
GrHandle = LoadGraph( "test6.bmp" ) ;
(前述通り test6_a.bmp は自動的に読み込まれるので特別な処理はありません)
動画ファイルのロードについて
FileName に動画ファイルのファイルパスを渡すと、戻り値として只のグラフィックハンドルではなく、
ムービーグラフィックハンドルが関数から返ってきます。(と言っても同じ int型ですが・・・)
このハンドルは動画ファイルを普通の画像と同じように DrawGraph 関数や
DrawExtendGraph 関数などで動画像を描画することが出来ます。
詳しい説明は PlayMovieToGraph 関数の解説をご参照下さい。
|
|
サンプル
test1.bmpを読みこみ画面左上に描画します
Windows用
#include "DxLib.h"
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
int GHandle ;
if( DxLib_Init() == -1 ) // DXライブラリ初期化処理
{
return -1; // エラーが起きたら直ちに終了
}
// BMP画像のメモリへの読みこみ
GHandle = LoadGraph( "test1.bmp" ) ;
// 画面左上に描画します(『DrawGraph』を使用)
DrawGraph( 0 , 0 , GHandle , FALSE ) ;
// 読み込んだ画像のグラフィックハンドルを削除
DeleteGraph( GHandle ) ;
// キーの入力待ち(『WaitKey』を使用)
WaitKey() ;
DxLib_End() ; // DXライブラリ使用の終了処理
return 0 ; // ソフトの終了
}
Android用
Windows用のプログラムの
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
を
int android_main( void )
に置き換える以外は Windows用のプログラムと同じです。
|
| 宣言 |
int LoadDivGraph( char *FileName , int AllNum ,
int XNum , int YNum ,
int XSize , int YSize , int *HandleBuf ) ;
|
| 概略 | 画像ファイルのメモリへの分割読みこみ
|
| 引数 |
FileName : 分割読み込みする画像ファイル文字列のポインタ
AllNum : 画像の分割総数
XNum ,YNum : 画像の横向きに対する分割数と縦に対する分割数
SizeX ,SizeY : 分割された画像一つの大きさ
HandleBuf : 分割読み込みして得たグラフィックハンドルを
保存するint型の配列へのポインタ |
| 戻り値 | 0:成功 |
| | -1:エラー発生
|
| 解説 |
一つの画像ファイルを指定されたサイズ、指定された数で分割し
メモリに保存します。これはアニメーションパターンなどを一つの
画像に纏めて保存した場合などを想定して作られた関数です。
SizeX , SizeYを一つのグラフィックのサイズとして
横XNum列YNum行分に分け、総数AllNum個で分割読み込みします。
分割した分だけ作成されたグラフィックハンドルはHandleBufで指定した
int型変数配列のポインタに順に格納されていきます。格納される
グラフィックハンドルの順は以下のようになります
XNum = 4 ; YNum = 4 ; AllNum = 14 ;
例 test.bmpを一つのグラフィックのサイズ32×32横10、縦3、
分割総数24で分割読み込みし、int型の配列GrHandleに格納します。
int GrHandle[ 24 ] ;
LoadDivGraph( "test.bmp" , 24 , 10 , 3 , 32 , 32 , GrHandle ) ;
尚、読み込むことの出来る画像形式は BMP,JPEG,PNG,DDS,ARGB,TGA の6種類です。
|
|
サンプル
test2.bmpを一つのグラフィックのサイズ48×56横4、縦3、分割総数
10で分割読み込みし、int型の配列GHandleに格納します。
その後ロードしたグラフィックパターンを画面左上でアニメーション
させます。(画面はちらつきます)
Windows用
#include "DxLib.h"
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
int GHandle[ 10 ] ;
int i ;
if( DxLib_Init() == -1 ) // DXライブラリ初期化処理
{
return -1; // エラーが起きたら直ちに終了
}
// BMP画像のメモリへの分割読み込み
LoadDivGraph( "test2.bmp" , 10 , 4 , 3 , 48 , 56 , GHandle ) ;
// ロードしたグラフィックのアニメーション
i = 0 ;
// キーが押されるまでループ(キー判定には『CheckHitKeyAll』を使用)
while( CheckHitKeyAll() == 0 )
{
// グラフィックの描画(『DrawGraph』使用)
DrawGraph( 0 , 0 , GHandle[ i ] , FALSE ) ;
// アニメーションパターンナンバーを変更
i ++ ;
if( i == 10 ) i = 0 ;
// 一定時間待つ(『WaitTimer』使用)
WaitTimer( 100 ) ;
// メッセージ処理
if( ProcessMessage() == -1 )
{
break ; // エラーが起きたらループから抜ける
}
}
// 読み込んだ画像のグラフィックハンドルを削除
for( i = 0 ; i < 10 ; i ++ )
{
DeleteGraph( GHandle[ i ] ) ;
}
DxLib_End() ; // DXライブラリ使用の終了処理
return 0 ; // ソフトの終了
}
Android用
Windows用のプログラムの
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
を
int android_main( void )
に置き換える以外は Windows用のプログラムと同じです。
|
| 宣言 | int MakeGraph( int SizeX , int SizeY ) ;
|
| 概略 | 空のグラフィックを作成する
|
| 引数 | SizeX , SizeY : 作成する空グラフィックのサイズ |
| 戻り値 |
-1 : エラー
-1以外 : 新しいグラフィックハンドル |
| 解説 |
何も描かれていないグラフィックを作成し、
そのグラフィックハンドルを得ます。こうして作られたグラフィックハンドルには
GetDrawScreenGraph 関数等で利用します。
<<注意>>
この関数で作成されたグラフィックハンドルはフルスクリーン画面からタスク切り替え等で一時的にデスクトップ画面に戻った場合、
再度フルスクリーン画面になった時に画像は自動的に復元されません。( Android版の場合は実行中のアプリから別のアプリへ切り替え、再度元のアプリへ切り替えた場合 )
この場合 SetRestoreGraphCallback 関数で登録できる画像内容復元用の関数で画像の内容を復元する処理を行う必要があります。
|
|
サンプル
GetDrawScreenGraph のサンプルを参考にして下さい。
|
| 宣言 | int MakeScreen( int SizeX, int SizeY, int UseAlphaChannel ) ;
|
| 概略 | 描画対象にできるグラフィックを作成する
|
| 引数 |
SizeX , SizeY : 作成するグラフィックのサイズ
UseAlphaChannel : 作成するグラフィックにアルファチャンネルを付けるかどうか
(TRUE:つける FALSE:つけない) |
| 戻り値 |
-1 : エラー
-1以外 : 新しいグラフィックハンドル |
| | -1:エラー発生
|
| 解説 |
関数 SetDrawScreen の引数として渡し、描画対象とすることができるグラフィックを作成し、そのグラフィックハンドルを得ます。
MakeGraph で作成できるグラフィックハンドルとの違いは、SetDrawScreen の引数として渡せるか渡せないか、です。
第三引数の UseAlphaChannel を TRUE にするとアルファチャンネル付きのグラフィックハンドルが作成できます。
この関数の価値は SetDrawScreen の引数として渡して描画対象にできるということに尽きます、
描画結果を変形させて描画したり、関数 GraphFilter や 関数 GraphBlend を使用して描画結果に画像補正処理や効果を施したりしたい場合に有効です。
<<注意>>
この関数で作成されたグラフィックハンドルはフルスクリーン画面からタスク切り替え等で一時的にデスクトップ画面に戻った場合、
再度フルスクリーン画面になった時に画像は自動的に復元されません。( Android版の場合は実行中のアプリから別のアプリへ切り替え、再度元のアプリへ切り替えた場合 )
この場合 SetRestoreGraphCallback 関数で登録できる画像内容復元用の関数で画像の内容を復元する処理を行う必要があります。
|
|
サンプル
縦横20ピクセルの描画可能グラフィックハンドルを作成して、そこに「あ」の文字を描画した後、
作成した描画可能グラフィックハンドルを画面いっぱいに拡大して描画します。
Windows用
#include "DxLib.h"
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
int handle;
// DXライブラリの初期化
if( DxLib_Init() < 0 ) return -1;
// 20x20サイズのアルファチャンネルなしの描画可能画像を作成する
handle = MakeScreen( 20, 20, FALSE ) ;
// 作成した画像を描画対象にする
SetDrawScreen( handle ) ;
// 画像に対して「あ」という文字を描画する
DrawString( 0, 0, "あ", GetColor( 255, 255, 255 ) ) ;
// 描画対象を表画面にする
SetDrawScreen( DX_SCREEN_FRONT ) ;
// 描画対象画像を画面いっぱいに拡大して描画する
DrawExtendGraph( 0, 0, 640, 480, handle, FALSE ) ;
// MakeScreen で作成したグラフィックハンドルの削除
DeleteGraph( handle ) ;
// キー入力待ち
WaitKey();
// DXライブラリの後始末
DxLib_End();
// ソフトの終了
return 0;
}
Android用
Windows用のプログラムの
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
を
int android_main( void )
に置き換える以外は Windows用のプログラムと同じです。
|
| 宣言 | int SetCreateDrawValidGraphMultiSample( int Samples, int Quality ) ;
|
| 概略 | 描画対象にできるグラフィックのマルチサンプリング設定を行う
|
| 引数 |
int Samples : マルチサンプルレベル
int Quality : マルチサンプルクオリティ
|
| 戻り値 | 0:成功 |
| | -1:エラー発生
|
| 解説 |
関数 MakeScreen で作成する SetDrawScreen で描画対象にすることができるグラフィックのマルチサンプリング( アンチエイリアス )設定を行います。
画面に対する描画の際のアンチエイリアス設定は関数 SetFullSceneAntiAliasingMode で行いますが、この関数は「描画対象にできるグラフィック」のアンチエイリアス設定を行います。
尚、この関数は MakeScreen を実行する前に呼びます。この関数でアンチエイリアス設定をしたうえで MakeScreen を実行すると、作成される「描画対象にできるグラフィック」に SetCreateDrawValidGraphMultiSample の設定が反映されるというわけです。
アンチエイリアスに関する注意や引数 Samples, Quality については SetFullSceneAntiAliasingMode の解説を参照してください。
( SetFullSceneAntiAliasingMode の解説にある注意点については2の「グラフィックスデバイスが対応していないとこの関数は機能しない」のみこの関数にも当てはります )
|
|
サンプル
640x480 のアンチエイリアス効果のある描画可能なグラフィックを作成して、
そのグラフィックに DxChara.x を描画した後、裏画面に描画可能なグラフィックを描画します。
SetFullSceneAntiAliasingMode で画面自体の設定を変更してアンチエイリアス効果を得るという処理を、
MakeScreen と SetCreateDrawValidGraphMultiSample を使った場合はこうなります、というサンプルです。
Windows用
#include "DxLib.h"
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
int ModelHandle ;
int Screen ;
// DXライブラリの初期化
if( DxLib_Init() < 0 )
{
// エラーが発生したら直ちに終了
return -1 ;
}
// 描画可能なグラフィックのアンチエイリアス設定を行う
SetCreateDrawValidGraphMultiSample( 4, 2 ) ;
// 描画可能なグラフィックの作成
Screen = MakeScreen( 640, 480, FALSE ) ;
// 3Dモデルの読み込み
ModelHandle = MV1LoadModel( "DxChara.x" ) ;
// 画面に映る位置に3Dモデルを移動
MV1SetPosition( ModelHandle, VGet( 320.0f, -300.0f, 600.0f ) ) ;
// 描画先を描画可能がグラフィックに設定
SetDrawScreen( Screen ) ;
// 画面を初期化
ClearDrawScreen() ;
// 3Dモデルの描画
MV1DrawModel( ModelHandle ) ;
// 描画先を裏画面に変更
SetDrawScreen( DX_SCREEN_BACK ) ;
// 描画可能なグラフィックを描画
DrawGraph( 0, 0, Screen, FALSE ) ;
// 裏画面の内容を表画面に反映
ScreenFlip() ;
// モデルハンドルの削除
MV1DeleteModel( ModelHandle ) ;
// MakeScreen で作成したグラフィックハンドルの削除
DeleteGraph( Screen ) ;
// キーの入力待ち
WaitKey() ;
// DXライブラリの後始末
DxLib_End() ;
// ソフトの終了
return 0 ;
}
|
| 宣言 | int SetCreateGraphColorBitDepth( int BitDepth ) ;
|
| 概略 | 作成するグラフィックのビット深度を設定する
|
| 引数 |
int BitDepth : ビット深度( 16 又は 32 )
|
| 戻り値 | 0:成功 |
| | -1:エラー発生
|
| 解説 |
関数 LoadGraph や MakeScreen などの関数で作成するグラフィックハンドルが持つ画像の1ピクセル辺りのビット数を設定する関数です。
ビット数が多いほど色の階調が増えて綺麗になりますが、その分VRAMを多く消費します。
例えば縦横256ピクセルの画像を読み込んだ場合、色ビット数が32の場合に消費するVRAMの容量は
256×256×32=2097152
2097152ビットになります。(単位をバイトにすると1バイトは8ビットなので、2097152 / 8 = 262144バイト、
単位をキロバイトにすると1キロバイトは1024バイトなので、262144 / 1024 = 256キロバイト)
色ビット数を16にすると、画質が悪くなる代わりに丁度半分の1048576ビット(128キロバイト)に抑えることができます。
使い方は LoadGraph や LoadDivGraph、MakeScreen などの画像を作成する関数を呼ぶ前に SetCreateGraphColorBitDepth でビット数を設定すると、
その後に作成されるグラフィックハンドルにその値が適用されます。
作成した後のグラフィックハンドルのビット数を変更することはできません。
<例>
// ビット深度32の設定で Test1.bmp を読み込む
SetCreateGraphColorBitDepth( 32 ) ;
GraphHandle = LoadGraph( "Test1.bmp" ) ;
// ビット深度16の設定で縦横512ピクセルの描画可能画像を作成する
SetCreateGraphColorBitDepth( 16 ) ;
ScreenHandle = MakeScreen( 512, 512 ) ;
<浮動小数点型画像の場合>
SetDrawValidFloatTypeGraphCreateFlag で浮動小数点型の画像を持つグラフィックハンドルを作成するように設定している場合は
SetCreateGraphColorBitDepth で設定する値は「1ピクセル辺りのビット数」ではなく「1ピクセル内の1チャンネル辺りのビット数」になります。
つまり設定が16の時にRGBAの4チャンネルを持った画像を作成すると1ピクセル辺りのサイズは16×4=64ビットになります。
|
|
サンプル
ありません
|
| 宣言 | int SetDrawValidFloatTypeGraphCreateFlag( int Flag ) ;
|
| 概略 | 描画可能な浮動小数点型のグラフィックを作成するかどうかの設定を行う
|
| 引数 |
int Flag : 浮動小数点型のハンドルを作成するかどうか
( TRUE:浮動小数点型 FALSE:整数型(デフォルト) )
|
| 戻り値 | 0:成功 |
| | -1:エラー発生
|
| 解説 |
関数 MakeScreen で作成する SetDrawScreen で描画対象にすることができるグラフィックの各ピクセルの情報形態を浮動小数点型にするかどうかの設定を行います。
普段画像がどのような数値形態で保存されているかは気にすることはありませんが、
HDR( High Dynamic Range )などの整数型0~255の数値表現ではできない画像表現をしたい場合は浮動小数点型の画像を使用したりします。
使い方は MakeScreen で描画可能な画像を作成する関数を呼ぶ前に SetDrawValidFloatTypeGraphCreateFlag で浮動小数点型にするかどうかを設定すると、
その後に作成されるグラフィックハンドルにその設定が適用されます。
作成した後のグラフィックハンドルの数値型を変更することはできません。
<例>
// 浮動小数点型の描画可能画像を作成する
SetDrawValidFloatTypeGraphCreateFlag( TRUE ) ;
ScreenHandle1 = MakeScreen( 512, 512, TRUE ) ;
// 整数型の描画可能画像を作成する
SetDrawValidFloatTypeGraphCreateFlag( FALSE ) ;
ScreenHandle2 = MakeScreen( 1024, 1024, FALSE ) ;
主にピクセルシェーダーで色々処理をする際に必要となるもので、
今のところDXライブラリの標準的な描画関数を使用する限りでは描画可能画像を浮動小数点型にする意味はありません。
|
|
サンプル
ありません
|
| 宣言 | int SetCreateDrawValidGraphChannelNum( int ChannelNum ) ;
|
| 概略 | 作成する描画可能なグラフィックのチャンネル数の設定を行う
|
| 引数 |
int ChannelNum : 作成する描画可能なグラフィックのチャンネル数(1、2、又は4)
|
| 戻り値 | 0:成功 |
| | -1:エラー発生
|
| 解説 |
関数 MakeScreen で作成する SetDrawScreen で描画対象にすることができるグラフィックの各ピクセルのチャンネル数の設定を行います。
通常ピクセルは Alpha, Red, Gree, Blue の色と透明度を表現するための4チャンネルを持っていますが、
ピクセルシェーダーを用いてグラフィックに情報を描画する場合には必ずしも色を書き込むとは限らず、
時には数値一つだけ書き込めれば良い場合などもあります。
そのような場合に4チャンネルのグラフィックを使ってしまうとVRAM容量も無駄に消費してしまいますし、
描画負荷も上がってしまって良いことが無いのでこの関数でチャンネル数を必要な分に設定します。
使い方は MakeScreen で描画可能な画像を作成する関数を呼ぶ前に SetCreateDrawValidGraphChannelNum でチャンネル数を設定すると、
その後に作成されるグラフィックハンドルにその設定が適用されます。
作成した後のグラフィックハンドルが持つ画像のチャンネル数を変更することはできません。
<例>
// 1チャンネルの描画可能画像を作成する
SetCreateDrawValidGraphChannelNum( 1 ) ;
ScreenHandle1 = MakeScreen( 512, 512, TRUE ) ;
// 2チャンネルの描画可能画像を作成する
SetCreateDrawValidGraphChannelNum( 2 ) ;
ScreenHandle2 = MakeScreen( 1024, 1024, FALSE ) ;
|
|
サンプル
ありません
|
| 宣言 | int SetUsePremulAlphaConvertLoad( int UseFlag ) ;
|
| 概略 | 読み込み時に画像を乗算済みα画像に変換するかを設定する
|
| 引数 |
int UseFlag : 読み込み時に乗算済みα画像に変換するかどうか
( TRUE:変換する FALSE:変換しない( デフォルト ) )
|
| 戻り値 | 0:成功 |
| | -1:エラー発生
|
| 解説 |
『乗算済みアルファのすすめ』の解説にある『乗算済みα』用のグラフィックハンドルを作成するかどうかを設定する関数です。
UseFlag を TRUE にして呼び出すと、画像の読み込み時に全てのピクセルに対して以下の処理が行われます。
変換後のピクセルの赤成分 = 変換前のピクセルの赤成分 * ピクセルのα成分 / 255 ;
変換後のピクセルの緑成分 = 変換前のピクセルの緑成分 * ピクセルのα成分 / 255 ;
変換後のピクセルの青成分 = 変換前のピクセルの青成分 * ピクセルのα成分 / 255 ;
詳しい解説は『乗算済みアルファのすすめ』をご覧ください。
|
|
サンプル
『乗算済みアルファのすすめ』のサンプルプログラムをご覧ください。
|
| 宣言 | int DrawGraph( int x, int y, int GrHandle, int TransFlag ) ;
|
| 概略 | メモリに読みこんだグラフィックの描画
|
| 引数 |
x , y : グラフィックを描画する領域の左上頂点の座標
GrHandle : 描画するグラフィックのハンドル
TransFlag : 画像の透明度を有効にするかどうか( TRUE:有効にする FALSE:無効にする ) |
| 戻り値 | 0:成功 |
| | -1:エラー発生
|
| 解説 |
LoadDivGraph、LoadGraph、MakeGraph等で読みこんだ(作成した)
グラフィックを( x , y )を描画する画像の左上頂点として描画します。
TransFlagをTRUEにすると画像の透明度が有効になります。
( 画像の透明度の詳細については SetTransColor の解説を参照してください )
|
|
サンプル
test1.bmpをメモリに読み込み、画面左上に透過色有効で描画する
Windows用
#include "DxLib.h"
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
int GHandle ;
if( DxLib_Init() == -1 ) // DXライブラリ初期化処理
{
return -1; // エラーが起きたら直ちに終了
}
// test1.bmpの読み込み
GHandle = LoadGraph( "test1.bmp" ) ;
// 読みこんだグラフィックを画面左上に描画
DrawGraph( 0 , 0 , GHandle , TRUE ) ;
// 読み込んだ画像のグラフィックハンドルを削除
DeleteGraph( GHandle ) ;
WaitKey() ; // 結果を見るためにキー待ち(『WaitKey』を使用)
DxLib_End() ; // DXライブラリ使用の終了処理
return 0 ; // ソフトの終了
}
Android用
Windows用のプログラムの
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
を
int android_main( void )
に置き換える以外は Windows用のプログラムと同じです。
|
| 宣言 |
int DrawTurnGraph( int x, int y,
int GrHandle, int TransFlag ) ;
|
| 概略 | メモリに読みこんだグラフィックのLR反転描画
|
| 引数 |
x , y : 描画する反転した画像の左上頂点の座標
GrHandle : 描画するグラフィックのハンドル
TransFlag : 画像の透明度を有効にするかどうか( TRUE:有効にする FALSE:無効にする ) |
| 戻り値 | 0:成功 |
| | -1:エラー発生
|
| 解説 |
LoadDivGraph、LoadGraph、MakeGraph等で読みこんだ(作成した)
グラフィックを( x , y )を描画する画像の左上頂点として左右反転描画します。
TransFlagをTRUEにすると画像の透明度が有効になります。
( 画像の透明度の詳細については SetTransColor の解説を参照してください )
|
|
サンプル
test1.bmpをメモリに読み込み、座標( 100 , 0 )に透過色無効で反転描画する
Windows用
#include "DxLib.h"
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
int GHandle ;
if( DxLib_Init() == -1 ) // DXライブラリ初期化処理
{
return -1; // エラーが起きたら直ちに終了
}
// test1.bmpの読み込み
GHandle = LoadGraph( "test1.bmp" ) ;
// 読みこんだグラフィックを反転描画
DrawTurnGraph( 100 , 0 , GHandle , FALSE ) ;
// 読み込んだ画像のグラフィックハンドルを削除
DeleteGraph( GHandle ) ;
WaitKey() ; // 結果を見るためにキー待ち(『WaitKey』を使用)
DxLib_End() ; // DXライブラリ使用の終了処理
return 0 ; // ソフトの終了
}
Android用
Windows用のプログラムの
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
を
int android_main( void )
に置き換える以外は Windows用のプログラムと同じです。
|
| 宣言 |
int DrawExtendGraph( int x1, int y1, int x2, int y2,
int GrHandle , int TransFlag ) ;
|
| 概略 | メモリに読みこんだグラフィックの拡大縮小描画
|
| 引数 |
x1 , y1 : グラフィックを描画する矩形の左上頂点の座標
x2 , y2 : グラフィックを描画する矩形の右下頂点+1の座標
GrHandle : 描画するグラフィックのハンドル
TransFlag : 画像の透明度を有効にするかどうか( TRUE:有効にする FALSE:無効にする ) |
| 戻り値 | 0:成功 |
| | -1:エラー発生
|
| 解説 |
LoadDivGraph、LoadGraph、MakeGraph等で読みこんだ(作成した)
グラフィックを左上頂点を( x1 , y1 )右下頂点を( x2 - 1, y2 - 1 )とした矩形領域に描画します。
グラフィックの大きさが矩形領域よりも小さい時は拡大描画され、矩形領域よりも大きかった時は縮小描画されます。
TransFlagをTRUEにすると画像の透明度が有効になります。
( 画像の透明度の詳細については SetTransColor の解説を参照してください )
注…『なんで右下の頂点は「-1」してるの?』と思われた方はDrawBoxの解説を読んでみて下さい。
|
|
サンプル
test1.bmp(サイズ130×480)をメモリに読み込み、座標( 100 , 0 )に
横幅2倍のサイズで透過色有効で描画する
Windows用
#include "DxLib.h"
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
int GHandle ;
if( DxLib_Init() == -1 ) // DXライブラリ初期化処理
{
return -1; // エラーが起きたら直ちに終了
}
// test1.bmpの読み込み
GHandle = LoadGraph( "test1.bmp" ) ;
// 読みこんだグラフィックを拡大描画
DrawExtendGraph( 100 , 0 , 100 + 130 * 2 , 0 + 480 , GHandle , TRUE ) ;
// 読み込んだ画像のグラフィックハンドルを削除
DeleteGraph( GHandle ) ;
WaitKey() ; // 結果を見るためにキー待ち(『WaitKey』を使用)
DxLib_End() ; // DXライブラリ使用の終了処理
return 0 ; // ソフトの終了
}
Android用
Windows用のプログラムの
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
を
int android_main( void )
に置き換える以外は Windows用のプログラムと同じです。
|
| 宣言 |
int DrawRotaGraph( int x, int y,
double ExtRate, double Angle,
int GrHandle , int TransFlag , int TurnFlag ) ;
|
| 概略 | メモリに読みこんだグラフィックの回転描画
|
| 引数 |
x , y : グラフィックを描画する領域の中心座標
ExtRate : 拡大率(1.0で等倍)
Angle : 描画角度(ラジアン指定)
GrHandle : 描画するグラフィックの識別番号(グラフィックハンドル)
TransFlag : 画像の透明度を有効にするかどうか( TRUE:有効にする FALSE:無効にする )
TurnFlag : 画像の左右反転を行うか、のフラグ(FALSEで普通に描画 TRUEで反転) |
| 戻り値 | 0:成功 |
| | -1:エラー発生
|
| 解説 |
LoadDivGraph、LoadGraph、MakeGraph等で読みこんだ(作成した)
グラフィックを回転、拡大処理を施して描画します。
まず ExtRate は拡大率です。1.0を等倍とし2.0なら2倍に拡大されます。
Angle は描画角度です、角度の指定単位はラジアンでπ(3.14159~)で180度回転します。
1度分だけ回転させたい場合は π ÷ 180 × 1 とすれば1度分だけグラフィックが右回り方向に回転して描画されます。
こうして拡大、回転を施されたグラフィックは( x , y )の示す座標を描画先画面上の画像の中心座標として描画されます。
TransFlagをTRUEにすると画像の透明度が有効になります。
( 画像の透明度の詳細については SetTransColor の解説を参照してください )
TurnFlag をTRUE(1)にすると画像は左右反転した状態で描画され、FALSE(0) を指定すると普通に描画されます。
|
|
サンプル
画面中心に test1.bmp を1.5倍に拡大し90度回転させて描画します
Windows用
#include "DxLib.h"
#define PI 3.1415926535897932384626433832795f
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
int GHandle ;
if( DxLib_Init() == -1 ) // DXライブラリ初期化処理
{
return -1; // エラーが起きたら直ちに終了
}
// test1.bmpの読み込み
GHandle = LoadGraph( "test1.bmp" ) ;
// 読みこんだグラフィックを回転描画
DrawRotaGraph( 320 , 240 , 1.5f , PI / 2 , GHandle , TRUE ) ;
// 読み込んだ画像のグラフィックハンドルを削除
DeleteGraph( GHandle ) ;
WaitKey() ; // 結果を見るためにキー待ち(『WaitKey』を使用)
DxLib_End() ; // DXライブラリ使用の終了処理
return 0 ; // ソフトの終了
}
Android用
Windows用のプログラムの
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
を
int android_main( void )
に置き換える以外は Windows用のプログラムと同じです。
|
| 宣言 |
int DrawRotaGraph2( int x, int y,
int cx, int cy,
double ExtRate, double Angle,
int GrHandle, int TransFlag, int TurnFlag ) ;
|
| 概略 | メモリに読みこんだグラフィックの回転描画(回転中心指定あり)
|
| 引数 |
x , y : 画像を回転描画する画面上の中心座標
cx , cy : 画像を回転描画する画像上の中心座標
ExtRate : 拡大率(1.0で等倍)
Angle : 描画角度(ラジアン指定)
GrHandle : 描画するグラフィックの識別番号(グラフィックハンドル)
TransFlag : 画像の透明度を有効にするかどうか( TRUE:有効にする FALSE:無効にする )
TurnFlag : 画像の左右反転を行うか、のフラグ(FALSEで普通に描画 TRUEで反転) |
| 戻り値 | 0:成功 |
| | -1:エラー発生
|
| 解説 |
DrawRotaGraphでは常に画像の中心が回転の中心となっていますが、
この関数では引数 cx, cy が示す画像中の座標を回転中心として描画を行います。
それ以外の引数に関する解説は DrawRotaGraph の解説をご参照ください。
|
|
サンプル
画面中心に test1.bmp を1.5倍に拡大し画像の左上端を基点に90度回転させて描画します
Windows用
#include "DxLib.h"
#define PI 3.1415926535897932384626433832795f
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
int GHandle ;
if( DxLib_Init() == -1 ) // DXライブラリ初期化処理
{
return -1; // エラーが起きたら直ちに終了
}
// test1.bmpの読み込み
GHandle = LoadGraph( "test1.bmp" ) ;
// 読みこんだグラフィックを回転描画
DrawRotaGraph2( 320, 240, 0, 0, 1.5f, PI / 2, GHandle, TRUE ) ;
// 読み込んだ画像のグラフィックハンドルを削除
DeleteGraph( GHandle ) ;
WaitKey() ; // 結果を見るためにキー待ち(『WaitKey』を使用)
DxLib_End() ; // DXライブラリ使用の終了処理
return 0 ; // ソフトの終了
}
Android用
Windows用のプログラムの
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
を
int android_main( void )
に置き換える以外は Windows用のプログラムと同じです。
|
| 宣言 |
int DrawRotaGraph3(
int x, int y,
int cx, int cy,
double ExtRateX, double ExtRateY,
double Angle, int GrHandle,
int TransFlag, int TurnFlag ) ;
|
| 概略 | メモリに読みこんだグラフィックの回転描画(回転中心指定あり)
|
| 引数 |
x , y : 画像を回転描画する画面上の中心座標
cx , cy : 画像を回転描画する画像上の中心座標
ExtRateX : 横方向の拡大率(1.0で等倍)
ExtRateY : 縦方向の拡大率(1.0で等倍)
Angle : 描画角度(ラジアン指定)
GrHandle : 描画するグラフィックの識別番号(グラフィックハンドル)
TransFlag : 画像の透明度を有効にするかどうか( TRUE:有効にする FALSE:無効にする )
TurnFlag : 画像の左右反転を行うか、のフラグ(FALSEで普通に描画 TRUEで反転) |
| 戻り値 | 0:成功 |
| | -1:エラー発生
|
| 解説 |
DrawRotaGraph2では画像の拡大率を縦方向と横方向で別けることができませんが、
この関数では縦方向と横方向で別々の拡大率を指定することができます。
それ以外の引数に関する解説はDrawRotaGraph 及び DrawRotaGraph2 の解説をご参照ください。
|
|
サンプル
画面中心に test1.bmp を横に2倍、縦に1.5倍に拡大し画像の左上端を基点に90度回転させて描画します
Windows用
#include "DxLib.h"
#define PI 3.1415926535897932384626433832795f
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
int GHandle ;
if( DxLib_Init() == -1 ) // DXライブラリ初期化処理
{
return -1; // エラーが起きたら直ちに終了
}
// test1.bmpの読み込み
GHandle = LoadGraph( "test1.bmp" ) ;
// 読みこんだグラフィックを回転描画
DrawRotaGraph3( 320, 240, 0, 0, 2.0f, 1.5f, PI / 2, GHandle, TRUE ) ;
// 読み込んだ画像のグラフィックハンドルを削除
DeleteGraph( GHandle ) ;
WaitKey() ; // 結果を見るためにキー待ち(『WaitKey』を使用)
DxLib_End() ; // DXライブラリ使用の終了処理
return 0 ; // ソフトの終了
}
Android用
Windows用のプログラムの
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
を
int android_main( void )
に置き換える以外は Windows用のプログラムと同じです。
|
| 宣言 |
int DrawModiGraph( int x1, int y1, int x2, int y2,
int x3, int y3, int x4, int y4,
int GrHandle , int TransFlag );
|
| 概略 | メモリに読みこんだグラフィックの自由変形描画
|
| 引数 |
x1 , y1 , x2 , y2
x3 , y3 , x4 , y4 : x1から順に描画する画像の左上、右上、
右下、左下の頂点の座標
GrHandle : 描画するグラフィックのハンドル
TransFlag : 画像の透明度を有効にするかどうか( TRUE:有効にする FALSE:無効にする ) |
| 戻り値 | 0:成功 |
| | -1:エラー発生
|
| 解説 |
LoadDivGraph、LoadGraph、MakeGraph等で読みこんだ(作成した)
グラフィックを( x1 , y1 )を左上頂点、( x2 - 1, y2 ) を右上頂点、
( x3 - 1, y3 - 1 ) を右下頂点、( x4, y4 - 1 ) を左下頂点とした四角形に画像を変形し描画します。
ですが、画像変形後の画像内の各点が一次変換で求まらない場合は画像結果がおかしくなります。要は、完全に自由な変形は出来ないと言うことになります。
TransFlagをTRUEにすると画像の透明度が有効になります。
( 画像の透明度の詳細については SetTransColor の解説を参照してください )
注…『なんで右側、下側の座標は「-1」してるの?』と思われた方はDrawBoxの解説を読んでみて下さい。
|
|
サンプル
test1.bmp(サイズ130×480)をメモリに読み込み、( 0 , 0 )( 145 , 62 )
( 12 , 56 )( 168 , 121 )をそれぞれ描画する画像の左上、右上、右下、
左下として透過色有効で描画する
Windows用
#include "DxLib.h"
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
int GHandle ;
if( DxLib_Init() == -1 ) // DXライブラリ初期化処理
{
return -1; // エラーが起きたら直ちに終了
}
// test1.bmpの読み込み
GHandle = LoadGraph( "test1.bmp" ) ;
// 読みこんだグラフィックを自由変形描画
DrawModiGraph( 0 , 0 , 145 , 62 , 168 , 121 , 12 , 56 , GHandle , TRUE ) ;
// 読み込んだ画像のグラフィックハンドルを削除
DeleteGraph( GHandle ) ;
WaitKey() ; // 結果を見るためにキー待ち(『WaitKey』を使用)
DxLib_End() ; // DXライブラリ使用の終了処理
return 0 ; // ソフトの終了
}
Android用
Windows用のプログラムの
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
を
int android_main( void )
に置き換える以外は Windows用のプログラムと同じです。
|
| 宣言 |
int DrawRectGraph( int DestX, int DestY,
int SrcX, int SrcY, int Width, int Height,
int GraphHandle, int TransFlag, int TurnFlag ) ;
|
| 概略 | グラフィックの指定矩形部分のみを描画
|
| 引数 |
int DestX, int DestY : グラフィックを描画する座標
int SrcX, int SrcY : 描画するグラフィック上の描画したい矩形の左上座標
int Width, int Height : 描画するグラフィックのサイズ
int GraphHandle : 描画するグラフィックのハンドル
int TransFlag : 画像の透明度を有効にするかどうか( TRUE:有効にする FALSE:無効にする )
int TurnFlag : 画像反転処理の有無(TRUE:有効 FALSE:無効) |
| 戻り値 | 0:成功 |
| | -1:エラー発生
|
| 解説 |
LoadDivGraph、LoadGraph、MakeGraph等で読みこんだ(作成した)
グラフィックの指定座標に囲まれた部分
( SrcX, SrcY )-( SrcX + Width, SrcY + Height )
だけを描画します。
沢山のグラフィックを一つの画像にまとめた時などに使います。
|
|
サンプル
グラフィック testDiv.bmp を読み込み、グラフィック中の (32,32)-(64,64) の部分
だけを画面座標 (100,100) に描画する
Windows用
#include "DxLib.h"
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
int GHandle ;
// DXライブラリの初期化
if( DxLib_Init() == -1 ) return -1 ;
// グラフィックのロード
GHandle = LoadGraph( "testDiv.bmp" ) ;
// グラフィック中の(32,32)-(64,64)の部分を画面座標(100,100)に
// 透過色処理あり、反転処理なしで描画
DrawRectGraph( 100, 100, 32, 32, 32, 32, GHandle, TRUE, FALSE ) ;
// 読み込んだ画像のグラフィックハンドルを削除
DeleteGraph( GHandle ) ;
// キーの入力待ち
WaitKey() ;
// DXライブラリ使用の終了処理
DxLib_End() ;
// ソフトの終了
return 0 ;
}
Android用
Windows用のプログラムの
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
を
int android_main( void )
に置き換える以外は Windows用のプログラムと同じです。
|
| 宣言 |
int DerivationGraph( int SrcX, int SrcY,
int Width, int Height, int SrcGraphHandle ) ;
|
| 概略 | 指定のグラフィックの指定部分だけを抜き出して新たなグラフィックを作成する
|
| 引数 |
int SrcX, int SrcY : グラフィック中の抜き出したい矩形の左上座標
int Width, int Height : 抜き出すグラフィックのサイズ
int SrcGraphHandle : 抜き出したいグラフィックのハンドル |
| 戻り値 | -1:エラー発生 |
| | -1以外:新しいグラフィックのハンドル
|
| 解説 |
LoadDivGraph、LoadGraph、MakeGraph等で読みこんだ(作成した)
グラフィックの一部分を抜き出し、新しいグラフィックのハンドルを
作成します。
主に一つの画像ファイルに複数のグラフィックが詰まっている場合、
それらを個々のグラフィックとして扱いたい場合などに使用します。
《注意!》
この関数によって作成されたグラフィックは抜き出し元となる
SrcGraphHandle が示しているグラフィックと共有しますので、
DerivationGraph 関数によって作成したグラフィックハンドルを
使用して GetDrawScreenGraph 関数を
使用した場合は SrcGraphHandle 上のグラフィック情報にも影響が
出ますので注意してください。
|
|
サンプル
testDiv.bmp をロードし、作成したグラフィックから、(0,32)-(32,64)
の部分を抜き出し新たなグラフィックハンドルを作成します。
Windows用
#include "DxLib.h"
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
int Graph, Graph2 ;
// DXライブラリの初期化
if( DxLib_Init() == -1 ) return -1 ;
// グラフィックのロード
Graph = LoadGraph( "testDiv.bmp" ) ;
// Graph 中の (0,32)-(32,64) の部分を抜き出し、新たな
// グラフィックハンドルを作成
Graph2 = DerivationGraph( 0, 32, 32, 32, Graph ) ;
// 新たに作成したグラフィックハンドルで描画
DrawGraph( 100, 100, Graph2, TRUE ) ;
// 読み込んだ画像のグラフィックハンドルを削除
DeleteGraph( Graph2 ) ;
DeleteGraph( Graph ) ;
// キーの入力待ち
WaitKey() ;
// DXライブラリ使用の終了処理
DxLib_End() ;
// ソフトの終了
return 0 ;
}
Android用
Windows用のプログラムの
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
を
int android_main( void )
に置き換える以外は Windows用のプログラムと同じです。
|
| 宣言 |
int GetDrawScreenGraph( int x1 , int y1 ,
int x2, int y2, int GrHandle ) ;
|
| 概略 | 描画先に設定されているグラフィック領域から指定領域のグラフィックを読みこむ
|
| 引数 |
x1 , y1 : 取得するグラフィック領域(矩形)の左上頂点の座標
x2 , y2 : 取得するグラフィック領域の右下頂点+1の座標
GrHandle : 取り込んだグラフィックを保存出来るサイズの
グラフィックを持つハンドル |
| 戻り値 | 0:成功 |
| | -1:エラー発生
|
| 解説 |
LoadDivGraph、LoadGraph、MakeGraph等で読みこんだ(作成した)
グラフィックに、描画先となっているグラフィック領域(デフォルト
では表示されている画面)から( x1 , y1 )( x2 - 1, y2 - 1 )をそれぞれ矩形の
左上頂点、右下頂点とした領域からGrHandleがもっているグラフィック
に画像データを取りこみます。
この際取りこむ画像のサイズと、取り込んだ画像を保存する
グラフィックのサイズは同じでなければなりません
注1…この関数で取り込んだ画像は、透過色の機能が正常に動作しませんのでご注意ください。
注2…『なんで右下の頂点は「-1」してるの?』と思われた方はDrawBoxの解説を読んでみて下さい。
|
|
サンプル
画面にでたらめに1000個の点を描き、その画面を取りこむ
Windows用
#include "DxLib.h"
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
int GHandle ;
int i ;
unsigned int Cr ;
if( DxLib_Init() == -1 ) // DXライブラリ初期化処理
{
return -1; // エラーが起きたら直ちに終了
}
// 白色の値を取得
Cr = GetColor( 255 , 255 , 255 ) ;
// 1000個の点を描く
for( i = 0 ; i < 1000 ; i ++ )
{
// ランダムな位置に点を描く(『GetRand』を使用)
DrawPixel( GetRand( 639 ) , GetRand( 479 ) , Cr ) ;
}
// 画面のサイズと同じサイズのグラフィックを作成
GHandle = MakeGraph( 640 , 480 ) ;
// 画面データの取りこみ
GetDrawScreenGraph( 0 , 0 , 640 , 480 , GHandle ) ;
WaitKey() ; // 結果を見るためにキー待ち(『WaitKey』を使用)
// グラフィックハンドルの削除
DeleteGraph( GHandle ) ;
DxLib_End() ; // DXライブラリ使用の終了処理
return 0 ; // ソフトの終了
}
Android用
Windows用のプログラムの
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
を
int android_main( void )
に置き換える以外は Windows用のプログラムと同じです。
|
| 宣言 |
int GetGraphSize( int GrHandle ,
int *SizeXBuf , int *SizeYBuf ) ;
|
| 概略 | グラフィックのサイズを得る
|
| 引数 |
GrHandle : サイズを調べるグラフィックのハンドル
SizeXBuf : グラフィックの幅を保存するint型変数のポインタ
SizeYBuf : グラフィックの高さを保存するint型変数のポインタ |
| 戻り値 | 0:成功 |
| | -1:エラー発生
|
| 解説 |
GrHandleで指定したハンドルが持つグラフィックのサイズを
取得する関数です。サイズはそれぞれSizeXBufとSizeYBufが示す
int型変数に保存されます。
例 test1.bmpを読みこんでそのビットマップのサイズをint型変数
SizeX,SizeYに格納します
int SizeX , SizeY , GrHandle ;
GrHandle = LoadGraph( "test1.bmp" ) ;
GetGraphSize( GrHandle , &SizeX , &SizeY ) ;
|
|
サンプル
test1.bmpをメモリに読み込み、そのサイズを取得する、上記の例を
無意味にもソフトプログラム化したものです。
Windows用
#include "DxLib.h"
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
int GHandle ;
int GSizeX , GSizeY ;
if( DxLib_Init() == -1 ) // DXライブラリ初期化処理
{
return -1; // エラーが起きたら直ちに終了
}
// test1.bmpの読み込み
GHandle = LoadGraph( "test1.bmp" ) ;
// 読みこんだグラフィックのサイズを得る
GetGraphSize( GHandle , &GSizeX , &GSizeY ) ;
// 読み込んだ画像のグラフィックハンドルを削除
DeleteGraph( GHandle ) ;
DxLib_End() ; // DXライブラリ使用の終了処理
return 0 ; // ソフトの終了
}
Android用
Windows用のプログラムの
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
を
int android_main( void )
に置き換える以外は Windows用のプログラムと同じです。
|
| 宣言 | int InitGraph( void ) ;
|
| 概略 | 読みこんだグラフィックデータをすべて削除する
|
| 引数 | なし |
| 戻り値 | 0:成功 |
| | -1:エラー発生
|
| 解説 |
LoadDivGraph、LoadGraph、MakeGraph等で読みこんだ(作成した)
グラフィックをすべて削除し、初期化します。これによって占有
されていたメモリ領域を開放することができます。
|
|
サンプル
BMPをロードして表示したり作成したりした後これらのグラフィックを
削除する。
Windows用
#include "DxLib.h"
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
int GHandle , GHandle2 ;
int i ;
if( DxLib_Init() == -1 ) // DXライブラリ初期化処理
{
return -1; // エラーが起きたら直ちに終了
}
// test1.bmpの読み込み
GHandle = LoadGraph( "test1.bmp" ) ;
// 適当な座標に10回描画
for( i = 0 ; i < 10 ; i ++ )
{
// 画像をランダムな座標に描画する(『GetRand』使用)
DrawGraph( GetRand( 639 ), GetRand( 479 ), GHandle, TRUE ) ;
}
// 空のグラフィックを作成
GHandle2 = MakeGraph( 128 , 128 ) ;
// 適当な領域を取りこむ
GetDrawScreenGraph( 156 , 24 , 156 + 128 , 24 + 128 , GHandle2 ) ;
// 取り込んだ画像で10回描画
for( i = 0 ; i < 10 ; i ++ )
{
// 画像をランダムな座標に描画する(『GetRand』使用)
DrawGraph( GetRand( 639 ), GetRand( 479 ), GHandle2, TRUE ) ;
}
// 全グラフィックを初期化
InitGraph() ;
WaitKey() ; // 結果を見るためにキー待ち(『WaitKey』を使用)
DxLib_End() ; // DXライブラリ使用の終了処理
return 0 ; // ソフトの終了
}
Android用
Windows用のプログラムの
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
を
int android_main( void )
に置き換える以外は Windows用のプログラムと同じです。
|
| 宣言 | int DeleteGraph( int GrHandle ) ;
|
| 概略 | 指定のグラフィックをメモリ上から削除する
|
| 引数 | GrHandle : メモリ上から削除したいグラフィックのハンドル |
| 戻り値 | 0:成功 |
| | -1:エラー発生
|
| 解説 |
GrHandleで指定されたハンドルのグラフィックをメモリ上から削除します。
これによって使えるメモリの量を増やす事が出来ます。
当然ですが削除したグラフィックは再度ロード等しない限り使用できなくなります。
|
|
サンプル
test1.bmpをメモリに読み込み、画面左上に透過色有効で描画した後
メモリ上から削除する
Windows用
#include "DxLib.h"
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
int GHandle ;
if( DxLib_Init() == -1 ) // DXライブラリ初期化処理
{
return -1; // エラーが起きたら直ちに終了
}
// test1.bmpの読み込み
GHandle = LoadGraph( "test1.bmp" ) ;
// 読みこんだグラフィックを画面左上に描画
DrawGraph( 0 , 0 , GHandle , TRUE ) ;
// 描画が終ったのでグラフィックをメモリ上から削除する
DeleteGraph( GHandle ) ;
WaitKey() ; // 結果を見るためにキー待ち(『WaitKey』を使用)
DxLib_End() ; // DXライブラリ使用の終了処理
return 0 ; // ソフトの終了
}
Android用
Windows用のプログラムの
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
を
int android_main( void )
に置き換える以外は Windows用のプログラムと同じです。
|
| 宣言 | int SetDrawMode( int DrawMode ) ;
|
| 概略 | 描画モードをセットする
|
| 引数 |
DrawMode : 描画モードを指定する引数です
DX_DRAWMODE_NEAREST : ネアレストネイバー法で描画する
(標準)
DX_DRAWMODE_BILINEAR : バイリニア法で描画する
|
| 戻り値 | 0:成功 |
| | -1:エラー発生
|
| 解説 |
描画モードとは主に拡大描画をしたときに影響がでます。
それぞれ長所と短所があります。デフォルトとなっている
ネアレストネイバー法は拡大描画をしたときにドットが粗くなって
しまっているのが一目瞭然になります。
逆にバイリニア法は拡大した時のドットとドット間の境目を
滑らかに描画してくれるのでネアレストネイバー法で描画した
時よりも綺麗に描画する事が出来るのですが、普通(等倍)でに
描画した時は逆にぼやけた感じになってしまう事があります。
(グラフィックボードによります)
ので、無難な線を取って標準ではネアレストネイバー法で
描画するようになっています。用途によって変更してください。
|
|
サンプル
test1.bmp(サイズ130×480)を読み込みネアレストネイバー法と
バイリニア法で描画する
Windows用
#include "DxLib.h"
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
int GHandle ;
if( DxLib_Init() == -1 ) // DXライブラリ初期化処理
{
return -1; // エラーが起きたら直ちに終了
}
// test1.bmpの読み込み
GHandle = LoadGraph( "test1.bmp" ) ;
// 描画モードをネアレストネイバー法にする
SetDrawMode( DX_DRAWMODE_NEAREST ) ;
// 読みこんだグラフィックを画面左上に拡大描画
DrawExtendGraph( 0 , 0 , 130 * 2 , 480 * 2 , GHandle , FALSE ) ;
// 描画モードをバイリニア法にする
SetDrawMode( DX_DRAWMODE_BILINEAR ) ;
// 読みこんだグラフィックを先ほどの隣に描画
DrawExtendGraph( 260 , 0 , 260 + 130 * 2 , 480 * 2 , GHandle , FALSE ) ;
// 読み込んだ画像のグラフィックハンドルを削除
DeleteGraph( GHandle ) ;
WaitKey() ; // 結果を見るためにキー待ち(『WaitKey』を使用)
DxLib_End() ; // DXライブラリ使用の終了処理
return 0 ; // ソフトの終了
}
Android用
Windows用のプログラムの
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
を
int android_main( void )
に置き換える以外は Windows用のプログラムと同じです。
|
| 宣言 | int SetDrawBlendMode( int BlendMode , int Pal ) ;
|
| 概略 | 描画の際のブレンドモードをセットする
|
| 引数 |
BlendMode : 描画ブレンドモードを指定する引数です
DX_BLENDMODE_NOBLEND : ノーブレンド(デフォルト)
DX_BLENDMODE_ALPHA : αブレンド
DX_BLENDMODE_ADD : 加算ブレンド
DX_BLENDMODE_SUB : 減算ブレンド
DX_BLENDMODE_MULA : 乗算ブレンド
DX_BLENDMODE_INVSRC : 反転ブレンド
DX_BLENDMODE_PMA_ALPHA : 乗算済みα用のαブレンド
DX_BLENDMODE_PMA_ADD : 乗算済みα用の加算ブレンド
DX_BLENDMODE_PMA_SUB : 乗算済みα用の減算ブレンド
DX_BLENDMODE_PMA_INVSRC : 乗算済みα用の反転ブレンド
Pal : 描画ブレンドモードのパラメータ(0~255) |
| 戻り値 | 0:成功 |
| | -1:エラー発生
|
| 解説 |
DrawGraph、DrawExtendGraph、
DrawRotaGraph、DrawModiGraph、DrawTurnGraph、
DrawLine、DrawBox、
DrawCircle,DrawPixel
DrawString を使用したときの描画先に
元からある画像とのブレンドを行うか等の設定を行います。
DX_BLENDMODE_NOBLEND
を指定するとブレンド処理は行われず描画しようとしているグラフィックがそのまま描画される事となります(これがデフォルトです)。
このモードの場合Palの値は意味を持ちません
DX_BLENDMODE_ALPHA
を指定すると描画先に元から描かれていた画像と描画しようとしている画像とでアルファブレンディングします。
Palの値が255に近いほど描画しようとしているグラフィックの方が濃く表示されます。
DX_BLENDMODE_ADD
を指定すると描画先に元から描かれていた画像に描画しようとしている画像の各ドットの明るさを加算します。
加算される割合はPalの値が255に近いほど強くなります。
DX_BLENDMODE_SUB
を指定すると描画先に元から描かれている画像から描画しようとしている画像の各ドットの明るさを引きます。
元の画像が明るいものほど、描画先の輝度を奪います。
ダーク系の表現に有用です。
(注意!DX_BLENDMODE_SUB は表画面に描画する際に使用すると表示が一瞬おかしくなります。
このブレンドモードを使用する際は必ず SetDrawScreen 関数で DX_SCREEN_BACK を指定し、
裏画面に描画するようにしてください。)
DX_BLENDMODE_MULA
を指定すると、描画先に元から描かれている画像の色と、描画しようとしている画像の色とで乗算します。
『色の乗算って何?』と思われるかもしれませんので、
『明るさ同士の掛け算』と言った方が分かりやすいかもしれません。
ただ、明るさ同士の掛け算と言うと描画先の画像に元からある色を元の何倍も明るい色にしてしまったり出来そうなイメージがありますが、
実際は描画先に元からある色を元の色以上に明るくすることは出来ず、
描画しようとしている画像の色が真っ白だったら元の画像はそのまま、
少しでも暗ければその分暗く、という具合になります。
用途としては、黒い煙を表現したい時や、自分の回り以外真っ暗で見えない、
等の表現をしたい時などがあります。
DX_BLENDMODE_INVSRC
描画元の色を反転して描画します。
反転ということはつまり、描画元の画像の明るいところほど暗く、
暗いところほど明るく描画されます。
シューティングゲームの敵がダメージを受けた場合や、
『ガーン』とショックを受けたときの表現に使えるかも?
DX_BLENDMODE_PMA_ALPHA
DX_BLENDMODE_PMA_ADD
DX_BLENDMODE_PMA_SUB
DX_BLENDMODE_PMA_INVSRC
それぞれ『乗算済みα』用のブレンドモードで、 _PMA が付かない同名のモードと( 乗算済みαチャンネル付き画像を使用した場合の )効果は同じです。
『乗算済みα』についてはこちらの解説をご参照ください。
『乗算済みアルファのすすめ』
それぞれエフェクト等を行う用途によって変更してください。
また、SetDrawBlendMode とは別に、Direct3D のブレンド設定のような感覚で設定を行える関数 SetDrawCustomBlendMode もあります。
|
|
サンプル
back.bmpとtest1.bmpを読み込みそれぞれノーブレンドと
アルファブレンドと加算ブレンドと減算ブレンドと乗算ブレンドで描画する
Windows用
#include "DxLib.h"
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
int TestHandle , BackHandle ;
if( DxLib_Init() == -1 ) // DXライブラリ初期化処理
{
return -1; // エラーが起きたら直ちに終了
}
// test1.bmpの読み込み
TestHandle = LoadGraph( "test1.bmp" ) ;
// back.bmpの読み込み
BackHandle = LoadGraph( "back.bmp" ) ;
// 描画ブレンドモードをノーブレンドにする
SetDrawBlendMode( DX_BLENDMODE_NOBLEND , 0 ) ;
// 背景を描画
DrawGraph( 0 , 0 , BackHandle , FALSE ) ;
// 上に載せるグラフィックを描画
DrawGraph( 255 , 0 , TestHandle , TRUE ) ;
// キー待ち(『WaitKey』を使用)
WaitKey() ;
// 背景を描画
DrawGraph( 0 , 0 , BackHandle , FALSE ) ;
// 描画ブレンドモードをアルファブレンド(50%)にする
SetDrawBlendMode( DX_BLENDMODE_ALPHA , 128 ) ;
// 上に載せるグラフィックを描画
DrawGraph( 255 , 0 , TestHandle , TRUE ) ;
// キー待ち(『WaitKey』を使用)
WaitKey() ;
// 描画ブレンドモードをノーブレンドにする
SetDrawBlendMode( DX_BLENDMODE_NOBLEND , 0 ) ;
// 背景を描画
DrawGraph( 0 , 0 , BackHandle , FALSE ) ;
// 描画ブレンドモードを加算ブレンド(100%)にする
SetDrawBlendMode( DX_BLENDMODE_ADD , 255 ) ;
// 上に載せるグラフィックを描画
DrawGraph( 255 , 0 , TestHandle , TRUE ) ;
// キー待ち(『WaitKey』を使用)
WaitKey() ;
// 描画ブレンドモードをノーブレンドにする
SetDrawBlendMode( DX_BLENDMODE_NOBLEND , 0 ) ;
// 背景を描画
DrawGraph( 0 , 0 , BackHandle , FALSE ) ;
// 描画ブレンドモードを減算ブレンド(80%)にする
SetDrawBlendMode( DX_BLENDMODE_SUB , 204 ) ;
// 上に載せるグラフィックを描画
DrawGraph( 255 , 0 , TestHandle , TRUE ) ;
// キー待ち((7-3)『WaitKey』を使用)
WaitKey() ;
// 描画ブレンドモードをノーブレンドにする
SetDrawBlendMode( DX_BLENDMODE_NOBLEND , 0 ) ;
// 背景を描画
DrawGraph( 0 , 0 , BackHandle , FALSE ) ;
// 描画ブレンドモードを乗算ブレンドにする
SetDrawBlendMode( DX_BLENDMODE_MUL , 0 ) ;
// 上に載せるグラフィックを描画
DrawGraph( 255 , 0 , TestHandle , TRUE ) ;
// キー待ち((7-3)『WaitKey』を使用)
WaitKey() ;
// 読み込んだ画像のグラフィックハンドルを削除
DeleteGraph( TestHandle ) ;
DeleteGraph( BackHandle ) ;
DxLib_End() ; // DXライブラリ使用の終了処理
return 0 ; // ソフトの終了
}
Android用
Windows用のプログラムの
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
を
int android_main( void )
に置き換える以外は Windows用のプログラムと同じです。
|
| 宣言 |
int SetDrawBright( int RedBright ,
int GreenBright ,
int BlueBright ) ;
|
| 概略 | 描画輝度をセット
|
| 引数 |
RedBright
GreenBirght
BlueBright : それぞれ赤、緑、青の描画輝度です( 0=0% : 255=100% )
(デフォルトでは100%になっています) |
| 戻り値 | 0:成功 |
| | -1:エラー発生
|
| 解説 |
DrawGraph、DrawExtendGraph、DrawRotaGraph、DrawModiGraph、DrawTurnGraph関数を
使用してグラフィックを描画する際の描画輝度を指定します。
要はグラフィックを青色要素だけで描画したり暗く描画したり
する事が出来るわけです。RedBirght、GreenBright、BlueBrigth
はそれぞれ赤、緑、青の輝度に対応していて上限値は255で
明るさ100%となります。(デフォルトは100%です)
因みに100%以上の明るさにはすることが出来ません。
|
|
サンプル
test1.bmpを読み込み赤の色要素のみで描画します
Windows用
#include "DxLib.h"
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
int GHandle ;
if( DxLib_Init() == -1 ) // DXライブラリ初期化処理
{
return -1; // エラーが起きたら直ちに終了
}
// test1.bmpの読み込み
GHandle = LoadGraph( "test1.bmp" ) ;
// 描画輝度を赤のみにセット
SetDrawBright( 255 , 0 , 0 ) ;
// グラフィックの描画
DrawGraph( 0 , 0 , GHandle , FALSE ) ;
// 読み込んだ画像のグラフィックハンドルを削除
DeleteGraph( GHandle ) ;
// キー待ち(『WaitKey』を使用)
WaitKey() ;
DxLib_End() ; // DXライブラリ使用の終了処理
return 0 ; // ソフトの終了
}
Android用
Windows用のプログラムの
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
を
int android_main( void )
に置き換える以外は Windows用のプログラムと同じです。
|
| 宣言 | int SetTransColor( int Red , int Green , int Blue ) ;
|
| 概略 | グラフィックに設定する透過色をセットする
|
| 引数 |
int Red , Green , Blue : 透過色に設定する色の各原色値( 0 ~ 255 ) |
| 戻り値 | 0:成功 |
| | -1:エラー発生
|
| 解説 |
透過色とは画像中の特定の色の部分を描画しないようにするための機能です。
ただ、現在のDXライブラリでは透過色の機能が存在しないため、
代わりに LoadGraph などの関数で画像ファイルを読み込む際に、
画像中のこの関数で指定した色と同じ色のピクセルの透明度を最大( 完全な透明 )にすることで擬似的に透過色の機能を実現しています。
( 尚、初期状態では透過色は真っ黒( R = 0, G = 0, B = 0 )となっています )
例えばある画像ファイルの真っ赤( R = 255, G = 0, B = 0 )な部分を透過色としたい場合は、
その画像ファイルを LoadGraph などで読み込む前に SetTransColor( 255, 0, 0 ) ; を実行しておきます。
<<注意>>
アルファチャンネル( 透明度 )の存在するpngファイルや targaファイルではこの関数で設定する透過色は無視されますので、
アルファチャンネル( 透明度 )の存在する画像ファイルを使用する場合は透過させたい部分を画像ファイルの段階で予め透明にしておいてください。
(尚、アルファチャンネルの存在しない pngファイルや targaファイルも作成することができますので、
png形式、targa形式のファイルであれば必ず SetTransColor の設定が無視されるというわけではありません )
|
|
サンプル
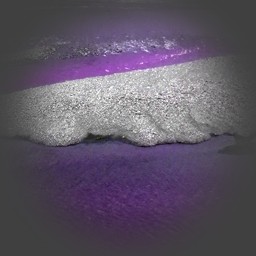
紫( R = 255, G = 0, B = 255 )の色を透過色にしてtest4.bmpを画面に描画する
Windows用
#include "DxLib.h"
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
int GHandle ;
if( DxLib_Init() == -1 ) // DXライブラリ初期化処理
{
return -1; // エラーが起きたら直ちに終了
}
// 透過色を変更
SetTransColor( 255 , 0 , 255 ) ;
// BMP画像のメモリへの読みこみ
GHandle = LoadGraph( "test4.bmp" ) ;
// 画面左上に描画します((3-7)『DrawGraph』を使用)
DrawGraph( 0 , 0 , GHandle , TRUE ) ;
// 読み込んだ画像のグラフィックハンドルを削除
DeleteGraph( GHandle ) ;
// キーの入力待ち((6-3)『WaitKey』を使用)
WaitKey() ;
DxLib_End() ; // DXライブラリ使用の終了処理
return 0 ; // ソフトの終了
}
Android用
Windows用のプログラムの
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
を
int android_main( void )
に置き換える以外は Windows用のプログラムと同じです。
|
| 宣言 | int LoadBlendGraph( char *FileName ) ;
|
| 概略 | 画像ファイルからブレンド画像を読み込む
|
| 引数 |
char *FileName : 読み込むブレンド用画像のパス
|
| 戻り値 | -1以外:ブレンド画像ハンドル |
| | -1:エラー発生
|
| 解説 |
DrawBlendGraph関数 で使用するブレンド画像ハンドルをファイルから読み込みます。
ブレンド画像を使った合成描画は主にシーンの切り替えに使える機能です。
どんなものかはサンプルをご覧になって頂ければ一目瞭然、だと思います。
|
|
サンプル
Scene1.jpg から Scene2.jpg への画面の切り替えを、ブレンド画像機能を使って行う(ブレンド画像に BlendGraph.bmp を使用)
Windows用
#include "DxLib.h"
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
int BlendGraph, GrHandle1, GrHandle2 ;
int i ;
// DXライブラリ初期化処理
if( DxLib_Init() == -1 ) return -1 ;
// 裏画面を使用
SetDrawScreen( DX_SCREEN_BACK ) ;
// ブレンド画像を読み込む
BlendGraph = LoadBlendGraph( "BlendGraph.bmp" ) ;
// 二つの画像の読み込み
GrHandle1 = LoadGraph( "Scene1.jpg" ) ;
GrHandle2 = LoadGraph( "Scene2.jpg" ) ;
// 256 フレーム掛けて切り替え
for( i = 0 ; i < 256 ; i ++ )
{
// メッセージ処理
if( ProcessMessage() != 0 ) break ;
// Scene2.jpg を描画
DrawGraph( 0, 0, GrHandle2, FALSE ) ;
// Scene1.jpg と BlendGraph.bmp を合成して描画
// (境界幅は 64)
DrawBlendGraph( 0, 0, GrHandle1, FALSE, BlendGraph, i, 64 ) ;
// 裏画面の内容を表画面に反映
ScreenFlip() ;
}
// 読み込んだ画像のグラフィックハンドルを削除
DeleteGraph( GrHandle1 ) ;
DeleteGraph( GrHandle2 ) ;
// DXライブラリ使用の終了処理
DxLib_End() ;
// ソフトの終了
return 0 ;
}
Android用
Windows用のプログラムの
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
を
int android_main( void )
に置き換える以外は Windows用のプログラムと同じです。
|
| 宣言 | int DrawBlendGraph( int x, int y, int GrHandle, int TransFlag, int BlendGraph, int BorderParam, int BorderRange ) ;
|
| 概略 | ブレンド画像と通常画像を合成して描画する
|
| 引数 |
int x, y : 画像を描画する領域の左上端座標
int GrHandle : グラフィックハンドル
int TransFlag : 画像の透明度を有効にするかどうか( TRUE:有効にする FALSE:無効にする )
int BlendGraph : ブレンド画像ハンドル
int BorderParam : 境界位置(0~255)
int BorderRange : 境界幅(指定できる値は1、64、128、255の4つ)
|
| 戻り値 | 0:正常終了 |
| | -1:エラー発生
|
| 解説 |
LoadGraph関数 等で読み込んだグラフィックハンドルの画像と、LoadBlendGraph関数 で読み込んだブレンド画像を合成して描画します。
ブレンド画像を使った合成描画は主にシーンの切り替えに使える機能です。
どんなものかはサンプルをご覧になって頂ければ一目瞭然、だと思います。
BorderParam :ブレンド画像の効果の大きさを指定します。指定できる値は0から255です。
BorderRange :ブレンド画像の境界の幅を指定します。指定できる値は1,64,128,255の4つで、
値が大きいほどぼやけた合成になります。
|
|
サンプル
LoadBlendGraph関数 のサンプルを参照してください。
|
|
<<各フィルターの説明>>
DX_GRAPH_FILTER_MONO:モノトーンフィルタ
引数
int Cb : 青色差( -255 ~ 255 )
int Cr : 赤色差( -255 ~ 255 )
解説
画像をモノトーン調に変化させることができるフィルターです。
各ピクセルの色をRGB形式からYCbCr形式に変換して、その上ですべてのピクセルの輝度以外の成分を
引数の Cb Cr の値を置き換えた後、再びRGB形式に戻します。
値の調整が難しいですが、似たような効果を得ることができる DX_GRAPH_FILTER_HSB より負荷は低いです。
サンプル
画像 Src1.bmp をモノトーンフィルタを使用してセピア調の画像に変換してから画面に描画します。
Windows用
#include "DxLib.h"
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
int Handle ;
// DXライブラリの初期化
if( DxLib_Init() < 0 )
return -1 ;
// 画像を読み込む
Handle = LoadGraph( "Src1.bmp" ) ;
// モノトーンフィルターでセピア調の画像に変換
GraphFilter( Handle, DX_GRAPH_FILTER_MONO, -60, 7 ) ;
// 画像を画面に描画
DrawGraph( 0, 0, Handle, FALSE ) ;
// 読み込んだ画像のグラフィックハンドルを削除
DeleteGraph( Handle ) ;
// キー入力待ち
WaitKey() ;
// DXライブラリの後始末
DxLib_End() ;
return 0 ;
}
元画像  変換後 
Android用
Windows用のプログラムの
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
を
int android_main( void )
に置き換える以外は Windows用のプログラムと同じです。
DX_GRAPH_FILTER_GAUSS:ガウスフィルタ
引数
int PixelWidth : 使用ピクセル幅( 8 , 16 , 32 の何れか )
int Param : ぼかしパラメータ( 100 で約1ピクセル分の幅 )
解説
画像にガウス関数を使用したぼかし効果を与えることができるフィルターです。
Param の値の大きさでぼかしの強さが変化しますが、ぼかせる度合いには限界があります。
ぼかしの限界は PixelWidth の値の大きさで決まり、PixelWidth の値が大きいほどぼかしの強さの限界が大きくなり、
それとともに処理負荷も大きくなります。
このフィルタは非常に負荷が大きいので、強いぼかしをかけたい場合は PixelWidth の値を 32 にして強いぼかしを
掛けるより、縮小フィルタ( DX_GRAPH_FILTER_DOWN_SCALE )で画像を縮小した後弱いぼかしを掛け、
その後 DrawExtendGraph で元の大きさで描画する、という方法を採ったほうが処理負荷を小さく抑えることができます。
<<注意>>
サイズが 2 の n乗のドット数( 1,2,4,8,16,32,64,128,256,512,1024 )ぴったりではない画像に対してガウスフィルタを掛けると、
画像の端に、画像には無い色が滲み出たりすることがあります。
こちらは今のところ仕様となりますので、この現象を回避する場合はガウスフィルタを掛ける画像は2のn乗サイズにするか、
若しくは画像のサイズを少し必要なサイズより大きめにして滲んだ部分を使わないという方法で対処してください。
サンプル
画像 Src1.bmp をガウスフィルタを使用してぼかした画像に変換してから画面に描画します。
Windows用
#include "DxLib.h"
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
int Handle ;
// 画面モードを32bitカラーにする
SetGraphMode( 640, 480, 32 ) ;
// DXライブラリの初期化
if( DxLib_Init() < 0 )
return -1 ;
// 画像を読み込む
Handle = LoadGraph( "Src1.bmp" ) ;
// ガウスフィルターを施す
GraphFilter( Handle, DX_GRAPH_FILTER_GAUSS, 16, 1400 ) ;
// 画像を画面に描画
DrawGraph( 0, 0, Handle, FALSE ) ;
// 読み込んだ画像のグラフィックハンドルを削除
DeleteGraph( Handle ) ;
// キー入力待ち
WaitKey() ;
// DXライブラリの後始末
DxLib_End() ;
return 0 ;
}
元画像  変換後 
Android用
Windows用のプログラムの
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
を
int android_main( void )
に置き換える以外は Windows用のプログラムと同じです。
DX_GRAPH_FILTER_DOWN_SCALE:縮小フィルタ
引数
int DivNum : 元のサイズの何分の1か、という値( 2 , 4 , 8 の何れか )
解説
画像を綺麗に縮小するためのフィルターです。
DrawExtendGraph でも縮小描画することができますが、それよりも綺麗に縮小した画像を得ることができます。
主にガウスフィルタ( DX_GRAPH_FILTER_GAUSS )の処理負荷を下げる目的で使用されることを想定しています。
サンプル
画像 Src1.bmp を4分の1のサイズに縮小してから画面に描画します。
Windows用
#include "DxLib.h"
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
int Handle ;
// DXライブラリの初期化
if( DxLib_Init() < 0 )
return -1 ;
// 画像を読み込む
Handle = LoadGraph( "Src1.bmp" ) ;
// 縮小フィルターを施す
GraphFilter( Handle, DX_GRAPH_FILTER_DOWN_SCALE, 4 ) ;
// 画像を画面に描画
DrawGraph( 0, 0, Handle, FALSE ) ;
// 読み込んだ画像のグラフィックハンドルを削除
DeleteGraph( Handle ) ;
// キー入力待ち
WaitKey() ;
// DXライブラリの後始末
DxLib_End() ;
return 0 ;
}
元画像

変換後( 左 )と DrawExtendGraph の縮小結果( 右 )

Android用
Windows用のプログラムの
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
を
int android_main( void )
に置き換える以外は Windows用のプログラムと同じです。
DX_GRAPH_FILTER_BRIGHT_CLIP:明るさクリップフィルタ
引数
int CmpType : クリップタイプ
DX_CMP_LESS CmpParamより小さい場合クリップ
DX_CMP_GREATER CmpParamより大きい場合クリップ
int CmpParam : クリップパラメータ( 0 ~ 255 )
int ClipFillFlag : クリップしたピクセルを塗りつぶすかどうか
( TRUE:塗りつぶす FALSE:塗りつぶさない )
unsigned int ClipFillColor : クリップしたピクセルに塗る色値( GetColor で取得できる値 )
( ClipFillFlag が FALSE の場合は使用されません )
int ClipFillAlpha : クリップしたピクセルに塗るアルファ値( 0 ~ 255 )
( ClipFillFlag が FALSE の場合は使用されません )
解説
画像の各ピクセルを輝度に応じて引数で渡す色で塗りつぶすフィルターです。
まず各ピクセルの色から輝度を算出して、その値が CmpType が DX_CMP_LESS の場合は
CmpParam より小さかったら、CmpType が DX_CMP_GRATER の場合は CmpParam より大きかったら
クリップ処理が行われます。
クリップ処理は ClipFillFlag が TRUE かどうかで処理が別れます。
FALSE の場合は単純に出力先の画像にそのピクセルが書き込まれません。ただ、GraphFilter 関数は
入力元と出力先が同じなので、何も変化しないことになります。なので、ClipFillFlag を FALSE にする
意味があるのは入力元と出力先を別にできる関数 GraphFilterBlt や GraphFilterRectBlt を
使用した場合のみとなります。
ClipFillFlag が TRUE の場合は、クリップ処理としてクリップ判定されたピクセルに元画像の
ピクセルの色の代わりに ClipFillColor で指定した色が、出力先画像にアルファチャンネルが
ある場合は元画像のピクセルのアルファ値の代わりに ClipFillAlpha が出力先に書き込まれます。
サンプル
画像 Src1.bmp の輝度50%以下の部分を緑色にしてから画面に描画します。
Windows用
#include "DxLib.h"
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
int Handle ;
// DXライブラリの初期化
if( DxLib_Init() < 0 )
return -1 ;
// 画像を読み込む
Handle = LoadGraph( "Src1.bmp" ) ;
// 明るさクリップフィルターを施す
GraphFilter( Handle, DX_GRAPH_FILTER_BRIGHT_CLIP, DX_CMP_LESS, 128, TRUE, GetColor( 0, 255, 0 ), 255 ) ;
// 画像を画面に描画
DrawGraph( 0, 0, Handle, FALSE ) ;
// 読み込んだ画像のグラフィックハンドルを削除
DeleteGraph( Handle ) ;
// キー入力待ち
WaitKey() ;
// DXライブラリの後始末
DxLib_End() ;
return 0 ;
}
元画像  変換後 
Android用
Windows用のプログラムの
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
を
int android_main( void )
に置き換える以外は Windows用のプログラムと同じです。
DX_GRAPH_FILTER_HSB:色相・彩度・明度フィルタ
引数
int HueType : Hue の意味( 0:相対値 1:絶対値 )
int Hue : 色相
( HueType が 0 の場合はピクセルの色相に対する相対値( -180 ~ 180 )
HueType が 1 の場合は色相の絶対値( 0 ~ 360 ) )
int Saturation : 彩度( -255 ~ )
int Bright : 輝度( -255 ~ 255 )
解説
画像の各ピクセルのRGBの値から色相・彩度・輝度の値を算出して、それに対して引数の
Hue、Saturation、Bright を加えることで画像の色相や彩度、輝度を補正するフィルターです。
まず HueType を 0 にするか 1 にするかで結果が大きく変化します。
0 にした場合は元の色相の値に対して Hue の値を加算するのに対して、1 にした場合は元の色相の値を
無視して Hue の値に置き換えるのですべてのピクセルが同じ色相となり、結果としてモノトーン調の
出力結果になります。
Hue の値は色相です、色相は青、赤、緑の色合い 0 ~ 360 の数値で表したもので、0 は赤、
120が緑、240が青、360が再び赤、というようになっています。この値に変化を加えることで
色合いを変えることができます。HueType が 0 か 1 かによって指定できる値の範囲と意味が変化して、
HueType が 0 の場合は元の色相に対する相対値となるので指定できる値は -180 から 180 になります。
HueType が 1 の場合は、元の色相を無視した絶対値となるので指定できる値は 0 から 360 となります。
Saturation は彩度です、彩度は高ければ高いほど鮮やかな色に近づき、低ければ低いほどグレーに近くなります。
Saturation は必ず元の彩度に対する相対値の指定になりますので、特に彩度を変更したくない場合は
0 を指定します。
Bright は輝度です、この値を 0 以下にすると出力結果が黒に近くなり、0 以上にすると出力結果が
白に近くなります。0 を指定すれば元画像と同じ輝度で出力されます。
サンプル
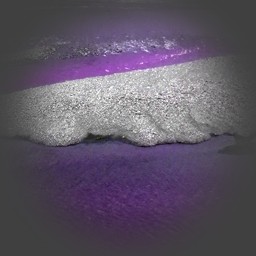
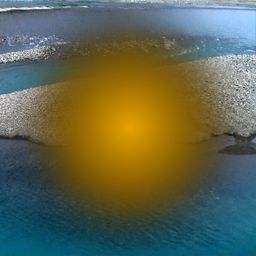
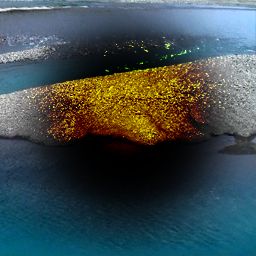
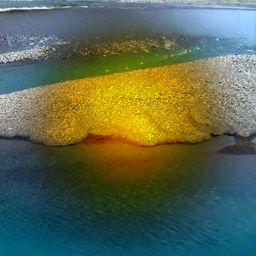
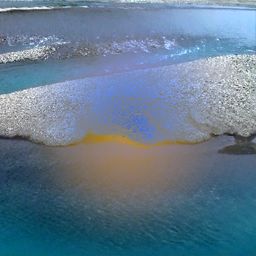
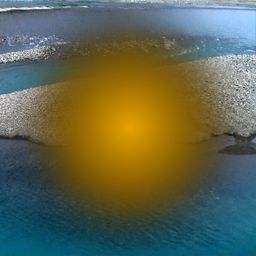
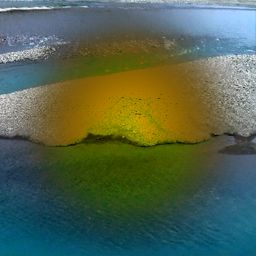
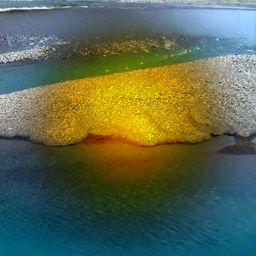
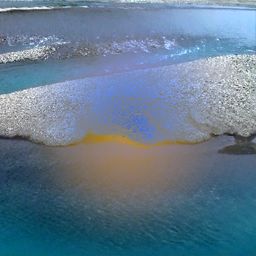
画像 Src1.bmp の水面の色を紫色に変化させ、彩度を上げて輝度を下げてから画面に描画します。
Windows用
#include "DxLib.h"
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
int Handle ;
// DXライブラリの初期化
if( DxLib_Init() < 0 )
return -1 ;
// 画像を読み込む
Handle = LoadGraph( "Src1.bmp" ) ;
// 色相・彩度・輝度フィルターを施す
GraphFilter( Handle, DX_GRAPH_FILTER_HSB, 0, 100, 90, -60 ) ;
// 画像を画面に描画
DrawGraph( 0, 0, Handle, FALSE ) ;
// 読み込んだ画像のグラフィックハンドルを削除
DeleteGraph( Handle ) ;
// キー入力待ち
WaitKey() ;
// DXライブラリの後始末
DxLib_End() ;
return 0 ;
}
元画像  変換後 
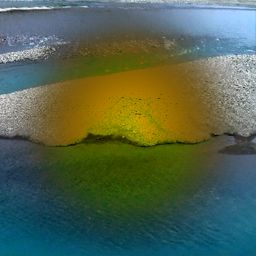
色相を固定した場合としない場合の違い
固定した場合 
固定しない場合 
( 固定した場合はすべてのピクセルの色相が同じになり、固定しない場合は各ピクセル色相が独立します )
Android用
Windows用のプログラムの
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
を
int android_main( void )
に置き換える以外は Windows用のプログラムと同じです。
DX_GRAPH_FILTER_INVERT:階調の反転フィルタ
引数
なし
解説
画像の各ピクセルのRGBの値を反転するフィルタです。
サンプル
画像 Src1.bmp の色を反転してから画面に描画します。
Windows用
#include "DxLib.h"
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
int Handle ;
// DXライブラリの初期化
if( DxLib_Init() < 0 )
return -1 ;
// 画像を読み込む
Handle = LoadGraph( "Src1.bmp" ) ;
// 階調反転フィルターを施す
GraphFilter( Handle, DX_GRAPH_FILTER_INVERT ) ;
// 画像を画面に描画
DrawGraph( 0, 0, Handle, FALSE ) ;
// 読み込んだ画像のグラフィックハンドルを削除
DeleteGraph( Handle ) ;
// キー入力待ち
WaitKey() ;
// DXライブラリの後始末
DxLib_End() ;
return 0 ;
}
元画像  変換後 
Android用
Windows用のプログラムの
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
を
int android_main( void )
に置き換える以外は Windows用のプログラムと同じです。
DX_GRAPH_FILTER_LEVEL:レベル補正フィルタ
引数
int Min : 変換元の下限値( 0 ~ 255 )
int Max : 変換元の上限値( 0 ~ 255 )
int Gamma : ガンマ値( 100 で 1.0 を表し、ガンマ補正無し、1 より小さい値は不可 )
int AfterMin : 変換後の最低値( 0 ~ 255 )
int AfterMax : 変換後の最大値( 0 ~ 255 )
解説
画像にレベル補正を行うフィルタです、輝度分布が偏っていて締まりの無い画像のコントラストを上げたりできます。
Min の値を 0 以上にすると全体的に画像が暗い方向に傾き、白っぽくなってしまっている画像を引き締めます。
Max の値を 255 以下にすると全体的に画像が明るい方向に傾き、暗くなってしまっている画像を明るくします。
Gamma の値を 100 以上にすると画像が明るくなります。( Max の値を下げるのとは違う変化です )
Gamma の値を 100 以下にすると画像が暗くなります。( Min の値を上げるのとは違う変化です )
AfterMin の値を 0 以上にすると、画像が全体的に白っぽくなります。
AfterMax の値を 255 以下にすると、画像が全体的に黒に近くなります。
サンプル
画像 Src1.bmp をレベル補正フィルタを使用してコントラストと鮮やかさを上げてから画面に描画します。
Windows用
#include "DxLib.h"
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
int Handle ;
// DXライブラリの初期化
if( DxLib_Init() < 0 )
return -1 ;
// 画像を読み込む
Handle = LoadGraph( "Src1.bmp" ) ;
// レベル補正フィルターを施す
GraphFilter( Handle, DX_GRAPH_FILTER_LEVEL, 60, 210, 120, 0, 255 ) ;
// 画像を画面に描画
DrawGraph( 0, 0, Handle, FALSE ) ;
// 読み込んだ画像のグラフィックハンドルを削除
DeleteGraph( Handle ) ;
// キー入力待ち
WaitKey() ;
// DXライブラリの後始末
DxLib_End() ;
return 0 ;
}
元画像  変換後 
Android用
Windows用のプログラムの
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
を
int android_main( void )
に置き換える以外は Windows用のプログラムと同じです。
DX_GRAPH_FILTER_TWO_COLOR:2階調化フィルタ
引数
int Threshold : 閾値( 0 ~ 255 )
unsigned int LowColor : 閾値より値が低かったピクセルの変換後の色値( GetColor で取得できる値 )
int LowAlpha : 閾値より値が低かったピクセルの変換後のアルファ値( 0 ~ 255 )
unsigned int HighColor : 閾値より値が高かったピクセルの変換後の色値( GetColor で取得する )
int HighAlpha : 閾値より値が高かったピクセルの変換後のアルファ値( 0 ~ 255 )
解説
画像を2階調化するフィルターです。
画像の各ピクセルの色から 0 ~ 255 の輝度値を算出し、その値が Threshold で指定した値以上かどうかで
変換後の色が LowColor, LowAlpha になるか、 HighColor, HighAlpha になるかが決まります。
引数の説明以上に引数について解説できることはアルファチャンネルを持たない画像に対しては LowAlpha と
HighAlpha の引数は特に使われないということくらいです。
サンプル
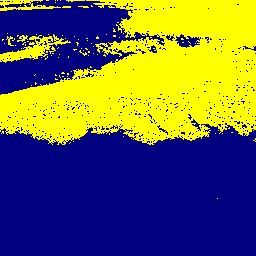
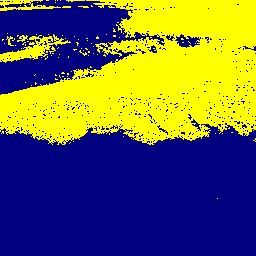
画像 Src1.bmp を2階調化フィルタで輝度が50%以下の部分を暗い青に、
50%以上の部分を黄色にしてから画面に描画します。
Windows用
#include "DxLib.h"
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
int Handle ;
// DXライブラリの初期化
if( DxLib_Init() < 0 )
return -1 ;
// 画像を読み込む
Handle = LoadGraph( "Src1.bmp" ) ;
// 2階調化フィルターを施す
GraphFilter( Handle, DX_GRAPH_FILTER_TWO_COLOR, 128, GetColor( 0, 0, 128 ), 255, GetColor( 255, 255, 0 ), 255 ) ;
// 画像を画面に描画
DrawGraph( 0, 0, Handle, FALSE ) ;
// 読み込んだ画像のグラフィックハンドルを削除
DeleteGraph( Handle ) ;
// キー入力待ち
WaitKey() ;
// DXライブラリの後始末
DxLib_End() ;
return 0 ;
}
元画像  変換後 
Android用
Windows用のプログラムの
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
を
int android_main( void )
に置き換える以外は Windows用のプログラムと同じです。
DX_GRAPH_FILTER_GRADIENT_MAP:グラデーションマップフィルタ
引数
int MapGrHandle : グラデーションマップとして使用するグラフィックハンドル、普通に LoadGraph などで作成したハンドル
( 横幅は 256pixelである必要があります、縦幅は何でも( 1pixel でも 100pixel でも )大丈夫です )
int Reverse : グラデーションマップを左右反転して使用するかどうか
( TRUE : 左右反転して使用する FALSE : 左右反転しない )
解説
画像の各ピクセルの輝度からグラデーションマップのX座標を算出して、その座標の色に変換するフィルターです。
輝度が0の場合はグラデーションマップの一番左上のピクセルの色が( x:0 y:0 座標のピクセル )、
輝度が255( 最大 )だったらグラデーションマップの一番右上のピクセルの色が( x:255 y:0 座標のピクセル )
出力結果の色となります。
変換元画像のピクセルの輝度によってグラデーションマップ中のX座標を決定しますが、Y座標は常に0ですので、
グラデーションマップ画像は縦幅1ピクセルでも問題ありません。
Reverse を TRUE にすると輝度からグラデーションマップのX座標を算出する結果を反転します。
つまり輝度が最大のときにグラデーションマップ中の一番左上のピクセルが使用され、輝度が最低のときに一番右上の
ピクセルが使用されるようになります。
サンプル
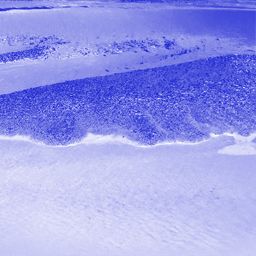
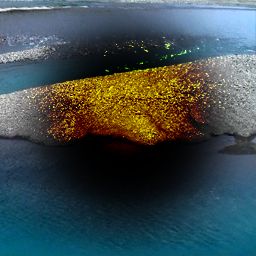
画像 Src1.bmp を GMap.bmp をグラデーションマップとして使用してグラデーションマップフィルタを適用した後、
画面に描画します。
Windows用
#include "DxLib.h"
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
int Handle ;
int GradHandle ;
// DXライブラリの初期化
if( DxLib_Init() < 0 )
return -1 ;
// 画像を読み込む
Handle = LoadGraph( "Src1.bmp" ) ;
// グラデーションマップにする画像を読み込む
GradHandle = LoadGraph( "GMap.bmp" ) ;
// グラデーションマップフィルターを施す
GraphFilter( Handle, DX_GRAPH_FILTER_GRADIENT_MAP, GradHandle, FALSE ) ;
// 画像を画面に描画
DrawGraph( 0, 0, Handle, FALSE ) ;
// 読み込んだ画像のグラフィックハンドルを削除
DeleteGraph( Handle ) ;
DeleteGraph( GradHandle ) ;
// キー入力待ち
WaitKey() ;
// DXライブラリの後始末
DxLib_End() ;
return 0 ;
}
元画像  変換後 
グラデーションマップとして使用した画像

元画像の暗いところほど白く、元画像の明るいところほど青色になります。
Android用
Windows用のプログラムの
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
を
int android_main( void )
に置き換える以外は Windows用のプログラムと同じです。
|
|
サンプル
画像 Src1.bmp をモノトーンフィルタを使用してセピア調の画像に変換してから画面に描画します。
Windows用
#include "DxLib.h"
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
int SrcHandle ;
int DestHandle ;
// DXライブラリの初期化
if( DxLib_Init() < 0 )
return -1 ;
// 画像を読み込む
SrcHandle = LoadGraph( "Src1.bmp" ) ;
// 出力先に使用するグラフィックハンドルを作成
DestHandle = MakeScreen( 256, 256, FALSE ) ;
// モノトーンフィルターでセピア調の画像に変換
GraphFilterBlt( SrcHandle, DestHandle, DX_GRAPH_FILTER_MONO, -60, 7 ) ;
// 画像を画面に描画
DrawGraph( 0, 0, DestHandle, FALSE ) ;
// 読み込んだ画像のグラフィックハンドルを削除
DeleteGraph( SrcHandle ) ;
// MakeScreen で作成したグラフィックハンドルの削除
DeleteGraph( DestHandle ) ;
// キー入力待ち
WaitKey() ;
// DXライブラリの後始末
DxLib_End() ;
return 0 ;
}
元画像  変換後 
Android用
Windows用のプログラムの
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
を
int android_main( void )
に置き換える以外は Windows用のプログラムと同じです。
|
| 宣言 | int GraphFilterRectBlt( int SrcGrHandle, int DestGrHandle, int SrcX1, int SrcY1, int SrcX2, int SrcY2, int DestX, int DestY, int FilterType, ... ) ;
|
| 概略 | 画像にフィルター処理を施す( 出力先画像、使用矩形指定版 )
|
| 引数 |
int SrcGrHandle : フィルター処理を施すグラフィックハンドル
int DestGrHandle : フィルター処理を施した結果を出力するグラフィックハンドル
int SrcX1, SrcY1 : フィルター処理を施す SrcGrHandle 内の矩形の左上座標
int SrcX2, SrcY2 : フィルター処理を施す SrcGrHandle 内の矩形の右下座標
int DestX, DestY : フィルター処理を施した結果を出力する
DestGrHandle 内の矩形の左上座標
int FilterType : 施すフィルターのタイプ
DX_GRAPH_FILTER_MONO :モノトーンフィルタ
DX_GRAPH_FILTER_GAUSS :ガウスフィルタ
DX_GRAPH_FILTER_DOWN_SCALE :縮小フィルタ
DX_GRAPH_FILTER_BRIGHT_CLIP :明るさクリップフィルタ
DX_GRAPH_FILTER_HSB :色相・彩度・明度フィルタ
DX_GRAPH_FILTER_INVERT :階調の反転フィルタ
DX_GRAPH_FILTER_LEVEL :レベル補正フィルタ
DX_GRAPH_FILTER_TWO_COLOR :2階調化フィルタ
DX_GRAPH_FILTER_GRADIENT_MAP :グラデーションマップフィルタ
... : 各フィルタに付随する引数
|
| 戻り値 | 0:正常終了 |
| | -1:エラー発生
|
| 解説 |
LoadGraph、MakeScreen等で作成したグラフィックハンドル SrcGrHandle に対して、
画像編集ソフトで見られるようなレベル補正や2階調化などのフィルター処理を施した結果をグラフィックハンドル DestGrHandle に出力します。
この関数は画像中のどの部分にフィルターを施し、その結果を出力先のどの座標に出力するかを指定できるという以外は関数 GraphFilter と同じなので、
各フィルターについては GraphFilter の解説をご覧ください。
尚、出力先のグラフィックハンドルは関数 MakeScreen で作成できる
「SetDrawScreen で描画対象にできるグラフィックハンドル」を使った方が高速に動作します。
|
|
サンプル
画像 Src1.bmp の右下部分だけをモノトーンフィルタを使用してセピア調の画像に変換してから画面に描画します。
Windows用
#include "DxLib.h"
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
int SrcHandle ;
int DestHandle ;
// DXライブラリの初期化
if( DxLib_Init() < 0 )
return -1 ;
// 画像を読み込む
SrcHandle = LoadGraph( "Src1.bmp" ) ;
// 出力先に使用するグラフィックハンドルを作成
// ( 右下部分だけで良いので縦横サイズは半分 )
DestHandle = MakeScreen( 128, 128, FALSE ) ;
// 画像の右下部分だけをモノトーンフィルターでセピア調の画像に変換
GraphFilterRectBlt( SrcHandle, DestHandle, 128, 128, 256, 256, 0, 0, DX_GRAPH_FILTER_MONO, -60, 7 ) ;
// 画像を画面に描画
DrawGraph( 0, 0, DestHandle, FALSE ) ;
// 読み込んだ画像のグラフィックハンドルを削除
DeleteGraph( SrcHandle ) ;
// MakeScreen で作成したグラフィックハンドルの削除
DeleteGraph( DestHandle ) ;
// キー入力待ち
WaitKey() ;
// DXライブラリの後始末
DxLib_End() ;
return 0 ;
}
Android用
Windows用のプログラムの
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
を
int android_main( void )
に置き換える以外は Windows用のプログラムと同じです。
|
|
<<各ブレンド効果説明>>
DX_GRAPH_BLEND_RGBA_SELECT_MIX:RGBAの要素を選択して合成
引数
int SelectR : 出力の赤値となる要素
DX_RGBA_SELECT_SRC_R : GrHandle 画像の赤値
DX_RGBA_SELECT_SRC_G : GrHandle 画像の緑値
DX_RGBA_SELECT_SRC_B : GrHandle 画像の青値
DX_RGBA_SELECT_SRC_A : GrHandle 画像のアルファ値
DX_RGBA_SELECT_BLEND_R : BlendGrHandle 画像の赤値
DX_RGBA_SELECT_BLEND_G : BlendGrHandle 画像の緑値
DX_RGBA_SELECT_BLEND_B : BlendGrHandle 画像の青値
DX_RGBA_SELECT_BLEND_A : BlendGrHandle 画像のアルファ値
DX_RGBA_SELECT_SRC_INV_R : GrHandle 画像の赤を反転した値
DX_RGBA_SELECT_SRC_INV_G : GrHandle 画像の緑を反転した値
DX_RGBA_SELECT_SRC_INV_B : GrHandle 画像の青を反転した値
DX_RGBA_SELECT_SRC_INV_A : GrHandle 画像のアルファを反転した値
DX_RGBA_SELECT_BLEND_INV_R : BlendGrHandle 画像の赤を反転した値
DX_RGBA_SELECT_BLEND_INV_G : BlendGrHandle 画像の緑を反転した値
DX_RGBA_SELECT_BLEND_INV_B : BlendGrHandle 画像の青を反転した値
DX_RGBA_SELECT_BLEND_INV_A : BlendGrHandle 画像のアルファを反転した値
int SelectG : 出力の緑値となる要素( 渡せる値の種類は SelectR と同じです )
int SelectB : 出力の青値となる要素( 渡せる値の種類は SelectR と同じです )
int SelectA : 出力のアルファ値となる要素( 渡せる値の種類は SelectR と同じです )
解説
合成後の画像として赤・緑・青・アルファの各成分を GrHandle の画像、BlendGrHandle の画像のどちらのどの要素から
取ってくるかを指定します。
例えば、SelectR に DX_RGBA_SELECT_BLEND_G を指定した場合は、合成後の画像の赤成分は、BlendGrHandle
の緑成分になります。
<<注意>>
尚、このブレンド効果だけは BlendRatio の値が無視され、必ず BlendRatio 255 が指定されたのと同じ
結果になります。
また、GrHandle にアルファチャンネルが含まれていない場合は SelectA の値は無視されます。
( GrHandle にアルファチャンネルが無いということはアルファ値を格納する領域が無いということなので )
このブレンド効果の主な利用法としてはマスク機能を想定しています。
赤・緑・青のどの成分も合成後の画像のアルファ値とすることができるので、普通の画像や描画結果をマスク画像として
使用することができ、マスク部分の半透明描画も可能なので、既存の DrawMask や DrawFillMask などのマスク関数より
柔軟なマスク機能を実現することができます。
( ただ、シェーダーモデル2.0が使用できない環境では処理負荷が高くリアルタイム処理には利用できませんが・・・ )
サンプル
画像 Src1.bmp と Src2.tga を合成してから画面に描画します。
Src1.bmp にはアルファチャンネルが無いのでアルファチャンネル付きの描画可能画像のグラフィックハンドルを作成して、
そこに Src1.bmp を描画してから合成しています、合成後の画像は、赤を Src1.bmp の緑成分から、緑を Src1.bmp の
赤成分から、青を Src1.bmp の青成分から( つまり変化なし )、アルファ成分を Src2.tga の赤成分から取ってきています。
( Src2.tga の緑成分・青成分・アルファ成分はこのサンプルでは使用していません )
Windows用
#include "DxLib.h"
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
int Handle ;
int BlendHandle ;
int AlphaHandle ;
// 画面モードを32bitカラーにする
SetGraphMode( 640, 480, 32 ) ;
// DXライブラリの初期化
if( DxLib_Init() < 0 )
return -1 ;
// 画像を読み込む
Handle = LoadGraph( "Src1.bmp" ) ;
// ブレンドする画像を読み込む
BlendHandle = LoadGraph( "Src2.tga" ) ;
// アルファチャンネル付きの描画可能画像のグラフィックハンドルを作成する
AlphaHandle = MakeScreen( 256, 256, TRUE ) ;
// 描画先を作成したアルファチャンネル付きの描画可能画像にする
SetDrawScreen( AlphaHandle ) ;
// 読み込んだ画像を描画する
DrawGraph( 0, 0, Handle, FALSE ) ;
// 描画先を表画面に戻す
SetDrawScreen( DX_SCREEN_FRONT ) ;
// 描画可能画像とブレンドする画像を合成する
GraphBlend( AlphaHandle, BlendHandle, 255, DX_GRAPH_BLEND_RGBA_SELECT_MIX,
DX_RGBA_SELECT_SRC_G, // 出力結果の赤成分は AlphaHandle の緑成分
DX_RGBA_SELECT_SRC_R, // 出力結果の緑成分は AlphaHandle の赤成分
DX_RGBA_SELECT_SRC_B, // 出力結果の青成分は AlphaHandle の青成分
DX_RGBA_SELECT_BLEND_R // 出力結果のアルファ成分は BlendHandle の赤成分
) ;
// アルファ成分で半透明になることを確かめるために画面全体にグレーの矩形を描画する
DrawBox( 0, 0, 640, 480, GetColor( 128, 128, 128 ), TRUE ) ;
// 描画可能画像を画面に描画
DrawGraph( 0, 0, AlphaHandle, TRUE ) ;
// 読み込んだ画像のグラフィックハンドルを削除
DeleteGraph( Handle ) ;
DeleteGraph( BlendHandle ) ;
// MakeScreen で作成したグラフィックハンドルの削除
DeleteGraph( AlphaHandle ) ;
// キー入力待ち
WaitKey() ;
// DXライブラリの後始末
DxLib_End() ;
return 0 ;
}
元画像

ブレンド画像( 格子の部分は透明を表しています )

合成結果

Android用
Windows用のプログラムの
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
を
int android_main( void )
に置き換える以外は Windows用のプログラムと同じです。
DX_GRAPH_BLEND_NORMAL : 通常
DX_GRAPH_BLEND_MULTIPLE : 乗算
DX_GRAPH_BLEND_DIFFERENCE : 減算
DX_GRAPH_BLEND_ADD : 加算
DX_GRAPH_BLEND_SCREEN : スクリーン
DX_GRAPH_BLEND_OVERLAY : オーバーレイ
DX_GRAPH_BLEND_DODGE : 覆い焼き
DX_GRAPH_BLEND_BURN : 焼き込み
DX_GRAPH_BLEND_DARKEN : 比較(暗)
DX_GRAPH_BLEND_LIGHTEN : 比較(明)
DX_GRAPH_BLEND_SOFTLIGHT : ソフトライト
DX_GRAPH_BLEND_HARDLIGHT : ハードライト
DX_GRAPH_BLEND_EXCLUSION : 除外
引数
なし
解説
上記の合成タイプは引数が無いので解説を一括します。
( サンプルプログラムはこの解説の一番下にあります )
解説で使用する画像は GrHandle がこの画像

BlendGrHandle がこの画像となります。( 格子の部分は透明な部分です )

各タイプの説明の合成結果画像は BlendRatio に 255 を指定した場合の結果です。
<各タイプの説明にある擬似プログラムについて>
・色の値を 0.0 ~ 1.0 としたプログラムです。
・計算結果は 0.0 ~ 1.0 にクランプされます。
・赤・緑・青成分個々に対して同じ処理が実行されます。
・擬似プログラムの後に共通して以下の処理が行われています
最終結果の色 = GrHandleの色 * ( 1.0 - BlendGrHandleのアルファ値 * BlendRatio ) +
結果の色 * ( BlendGrHandleのアルファ値 * BlendRatio );
( BlendRatio は 0.0 ~ 1.0 となります )
DX_GRAPH_BLEND_NORMAL : 通常
合成に特に特殊効果はありません、BlendRatio が 255 に近いほど BlendGrHandle の画像の不透明度が高くなります。
<<結果算出の擬似プログラム>>
結果の色 = BlendGrHandleの色;
 DX_GRAPH_BLEND_MULTIPLE : 乗算
DX_GRAPH_BLEND_MULTIPLE : 乗算
二つの画像の色を乗算します、乗算といっても各成分を 0.0 ~ 1.0 の値に見立てて乗算を行うので、
元の色より暗くなることはあっても明るくなることはありません。
<<結果算出の擬似プログラム>>
結果の色 = GrHandleの色 * BlendGrHandleの色;
 DX_GRAPH_BLEND_DIFFERENCE : 減算
DX_GRAPH_BLEND_DIFFERENCE : 減算
GrHandle の色から BlendGrHandle の色を引きます。
<<結果算出の擬似プログラム>>
結果の色 = GrHandleの色 - BlendGrHandleの色;
 DX_GRAPH_BLEND_ADD : 加算
DX_GRAPH_BLEND_ADD : 加算
GrHandle の色に BlendGrHandle の色を足します。
<<結果算出の擬似プログラム>>
結果の色 = GrHandleの色 + BlendGrHandleの色;
 DX_GRAPH_BLEND_SCREEN : スクリーン
DX_GRAPH_BLEND_SCREEN : スクリーン
加算と同じで明るくなりますが、加算ほど明るくなりません。
<<結果算出の擬似プログラム>>
結果の色 = 1.0f - ( ( 1.0f - GrHandleの色 ) * ( 1.0f - BlendGrHandleの色 ) );
 DX_GRAPH_BLEND_OVERLAY : オーバーレイ
DX_GRAPH_BLEND_OVERLAY : オーバーレイ
GrHandle の色の値が 0.5 以下の部分は暗く、0.5 以上の部分は明るくなる合成です。
<<結果算出の擬似プログラム>>
if( GrHandleの色 < 0.5 )
{
結果の色 = GrHandleの色 * BlendGrHandleの色 * 2.0;
}
else
{
結果の色 = 2.0 * ( GrHandleの色 + BlendGrHandleの色 - GrHandleの色 * BlendGrHandleの色 ) - 1.0;
}
 DX_GRAPH_BLEND_DODGE : 覆い焼き
DX_GRAPH_BLEND_DODGE : 覆い焼き
計算は複雑ですが加算と同様に合成後の画像は明るくなります。
<<結果算出の擬似プログラム>>
if( BlendGrHandleの色 < 1.0 )
{
結果の色 = GrHandleの色 / ( 1.0 - BlendGrHandleの色 );
}
else
{
結果の色 = 1.0;
}
 DX_GRAPH_BLEND_BURN : 焼き込み
DX_GRAPH_BLEND_BURN : 焼き込み
計算は複雑ですが乗算と同様に合成後の画像は暗くなります。
<<結果算出の擬似プログラム>>
if( BlendGrHandleの色 > 0 )
{
結果の色 = 1.0 - ( 1.0 - GrHandleの色 ) / BlendGrHandleの色 ;
}
else
{
結果の色 = 0.0;
}
 DX_GRAPH_BLEND_DARKEN : 比較(暗)
DX_GRAPH_BLEND_DARKEN : 比較(暗)
GrHandle と BlendGrHandle で色の暗い方を合成後の色とします。
<<結果算出の擬似プログラム>>
if( BlendGrHandleの色 > GrHandleの色 )
{
結果の色 = GrHandleの色 ;
}
else
{
結果の色 = BlendGrHandleの色 ;
}
 DX_GRAPH_BLEND_LIGHTEN : 比較(明)
DX_GRAPH_BLEND_LIGHTEN : 比較(明)
GrHandle と BlendGrHandle で色の明るい方を合成後の色とします。
<<結果算出の擬似プログラム>>
if( BlendGrHandleの色 > GrHandleの色 )
{
結果の色 = BlendGrHandleの色 ;
}
else
{
結果の色 = GrHandleの色 ;
}
 DX_GRAPH_BLEND_SOFTLIGHT : ソフトライト
DX_GRAPH_BLEND_SOFTLIGHT : ソフトライト
オーバーレイより少し暗い感じです。
<<結果算出の擬似プログラム>>
if( BlendGrHandleの色 < 0.5 )
{
結果の色 = pow( GrHandleの色, ( 1.0f - BlendGrHandleの色 ) * 2.0 ) ;
}
else
{
結果の色 = pow( GrHandleの色, 0.5 / BlendGrHandleの色 );
}
 DX_GRAPH_BLEND_HARDLIGHT : ハードライト
DX_GRAPH_BLEND_HARDLIGHT : ハードライト
オーバーレイは GrHandle の値が 0.5 以上かどうかを判断していましたが、
ハードライトでは BlendGrHandle の値を 0.5 以上かどうかを判断に使用しています。
<<結果算出の擬似プログラム>>
if( BlendGrHandleの色 < 0.5 )
{
結果の色 = GrHandleの色 * BlendGrHandleの色 * 2.0;
}
else
{
結果の色 = 2.0 * ( GrHandleの色 + BlendGrHandleの色 - GrHandleの色 * BlendGrHandleの色 ) - 1.0;
}
 DX_GRAPH_BLEND_EXCLUSION : 除外
DX_GRAPH_BLEND_EXCLUSION : 除外
減算に若干似ています。
<<結果算出の擬似プログラム>>
結果の色 = GrHandleの色 + BlendGrHandleの色 - 2.0 * GrHandleの色 * BlendGrHandleの色;

サンプル
画像 Src1.bmp と Src2.tga をオーバーレイ合成してから画面に描画します。
この一括解説で扱われた合成タイプはすべて引数がありませんので、このサンプルの
DX_GRAPH_BLEND_OVERLAY の部分を他の合成タイプに置き換えればそのままその合成タイプの
サンプルとして見立てることができます。
Windows用
#include "DxLib.h"
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
int Handle ;
int BlendHandle ;
// DXライブラリの初期化
if( DxLib_Init() < 0 )
return -1 ;
// 画像を読み込む
Handle = LoadGraph( "Src1.bmp" ) ;
// ブレンドする画像を読み込む
BlendHandle = LoadGraph( "Src2.tga" ) ;
// Handle と BlendHandle でオーバーレイ合成を行う
GraphBlend( Handle, BlendHandle, 255, DX_GRAPH_BLEND_OVERLAY ) ;
// 合成後の画像を画面に描画
DrawGraph( 0, 0, Handle, FALSE ) ;
// 読み込んだ画像のグラフィックハンドルを削除
DeleteGraph( Handle ) ;
DeleteGraph( BlendHandle ) ;
// キー入力待ち
WaitKey() ;
// DXライブラリの後始末
DxLib_End() ;
return 0 ;
}
Android用
Windows用のプログラムの
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
を
int android_main( void )
に置き換える以外は Windows用のプログラムと同じです。
|
|
サンプル
画像 Src1.bmp と Src2.tga を覆い焼き合成してから画面に描画します。
Windows用
#include "DxLib.h"
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
int SrcHandle ;
int DestHandle ;
int BlendHandle ;
// DXライブラリの初期化
if( DxLib_Init() < 0 )
return -1 ;
// 画像を読み込む
SrcHandle = LoadGraph( "Src1.bmp" ) ;
// ブレンドする画像を読み込む
BlendHandle = LoadGraph( "Src2.tga" ) ;
// 出力先のグラフィックハンドルを作成する
DestHandle = MakeScreen( 256, 256, FALSE ) ;
// Handle と BlendHandle で覆い焼き合成を行う
GraphBlendBlt( SrcHandle, BlendHandle, DestHandle, 255, DX_GRAPH_BLEND_DODGE ) ;
// 合成後の画像を画面に描画
DrawGraph( 0, 0, DestHandle, FALSE ) ;
// 読み込んだ画像のグラフィックハンドルを削除
DeleteGraph( SrcHandle ) ;
DeleteGraph( BlendHandle ) ;
// MakeScreen で作成したグラフィックハンドルの削除
DeleteGraph( DestHandle ) ;
// キー入力待ち
WaitKey() ;
// DXライブラリの後始末
DxLib_End() ;
return 0 ;
}
元画像

ブレンド画像

合成後

Android用
Windows用のプログラムの
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
を
int android_main( void )
に置き換える以外は Windows用のプログラムと同じです。
|
| 宣言 | int GraphBlendRectBlt( int SrcGrHandle, int BlendGrHandle, int DestGrHandle, int SrcX1, int SrcY1, int SrcX2, int SrcY2, int BlendX, int BlendY, int DestX, int DestY, int BlendRatio, int BlendType, ... ) ;
|
| 概略 | 二つの画像を特殊効果付きでブレンドする( 出力先画像、使用矩形指定版 )
|
| 引数 |
int SrcGrHandle : BlendGrHandle と合成するグラフィックハンドル
int BlendGrHandle : SrcGrHandle に合成するグラフィックハンドル
int DestGrHandle : 合成した結果を出力するグラフィックハンドル
int SrcX1, SrcY1 : 合成処理を行う SrcGrHandle 内の矩形の左上座標
int SrcX2, SrcY2 : 合成処理を行う SrcGrHandle 内の矩形の右下座標
int BlendX, BlendY : 合成処理を行う BlendGrHandle 内の矩形の左上座標
int DestX, DestY : 合成処理を行った結果を出力する
DestGrHandle 内の矩形の左上座標
int BlendRatio : ブレンド効果の影響度( 0:0% 255:100% )
int BlendType : ブレンド効果タイプ
DX_GRAPH_BLEND_NORMAL : ごく普通の合成
DX_GRAPH_BLEND_RGBA_SELECT_MIX : RGBAの要素を選択して合成
DX_GRAPH_BLEND_MULTIPLE : 乗算
DX_GRAPH_BLEND_DIFFERENCE : 減算
DX_GRAPH_BLEND_ADD : 加算
DX_GRAPH_BLEND_SCREEN : スクリーン
DX_GRAPH_BLEND_OVERLAY : オーバーレイ
DX_GRAPH_BLEND_DODGE : 覆い焼き
DX_GRAPH_BLEND_BURN : 焼き込み
DX_GRAPH_BLEND_DARKEN : 比較(暗)
DX_GRAPH_BLEND_LIGHTEN : 比較(明)
DX_GRAPH_BLEND_SOFTLIGHT : ソフトライト
DX_GRAPH_BLEND_HARDLIGHT : ハードライト
DX_GRAPH_BLEND_EXCLUSION : 除外
... : 各効果タイプに付随する引数
|
| 戻り値 | 0:正常終了 |
| | -1:エラー発生
|
| 解説 |
LoadGraph、MakeScreen等で作成した二つのグラフィックハンドル( SrcGrHandle と BlendGrHandle )を、
画像編集ソフトのレイヤー合成のような効果付きで合成して、その結果を DestGrHandle に出力します。
この関数は画像中のどの部分を合成処理に使用し、その結果を出力先のどの座標に出力するかを指定できるという以外は関数 GraphBlend と同じなので、
各ブレンドタイプについては GraphBlend の解説をご覧ください。
尚、出力先のグラフィックハンドルは関数 MakeScreen で作成できる
「SetDrawScreen で描画対象にできるグラフィックハンドル」を使った方が高速に動作します。
|
|
サンプル
画像 Src1.bmp の右下部分と Src2.tga の中心部分を覆い焼き合成してから画面に描画します。
Windows用
#include "DxLib.h"
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
int SrcHandle ;
int DestHandle ;
int BlendHandle ;
// DXライブラリの初期化
if( DxLib_Init() < 0 )
return -1 ;
// 画像を読み込む
SrcHandle = LoadGraph( "Src1.bmp" ) ;
// ブレンドする画像を読み込む
BlendHandle = LoadGraph( "Src2.tga" ) ;
// 出力先のグラフィックハンドルを作成する
DestHandle = MakeScreen( 128, 128, FALSE ) ;
// Handle と BlendHandle で覆い焼き合成を行う
GraphBlendRectBlt( SrcHandle, BlendHandle, DestHandle, 128, 128, 256, 256, 64, 64, 0, 0, 255, DX_GRAPH_BLEND_DODGE ) ;
// 合成後の画像を画面に描画
DrawGraph( 0, 0, DestHandle, FALSE ) ;
// 読み込んだ画像のグラフィックハンドルを削除
DeleteGraph( SrcHandle ) ;
DeleteGraph( BlendHandle ) ;
// MakeScreen で作成したグラフィックハンドルの削除
DeleteGraph( DestHandle ) ;
// キー入力待ち
WaitKey() ;
// DXライブラリの後始末
DxLib_End() ;
return 0 ;
}
Android用
Windows用のプログラムの
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
を
int android_main( void )
に置き換える以外は Windows用のプログラムと同じです。
|
戻る
|
 変換後
変換後 




 固定しない場合
固定しない場合